| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 스택 큐 차이
- jvm 작동 원리
- 안드로이드 레트로핏 사용법
- 안드로이드 레트로핏 crud
- Rxjava Observable
- 안드로이드 유닛테스트란
- 클래스
- 안드로이드 라이선스 종류
- android ar 개발
- rxjava hot observable
- 자바 다형성
- jvm이란
- ANR이란
- 서비스 vs 쓰레드
- 플러터 설치 2022
- 안드로이드 라이선스
- 안드로이드 os 구조
- 안드로이드 유닛 테스트
- 큐 자바 코드
- 스택 자바 코드
- android retrofit login
- 서비스 쓰레드 차이
- 안드로이드 유닛 테스트 예시
- ar vr 차이
- 멤버변수
- rxjava cold observable
- 2022 플러터 설치
- rxjava disposable
- 객체
- 2022 플러터 안드로이드 스튜디오
- Today
- Total
나만을 위한 블로그
[Algorithm] 프로그래머스 - 최댓값 만들기 (2) (Kotlin) 본문
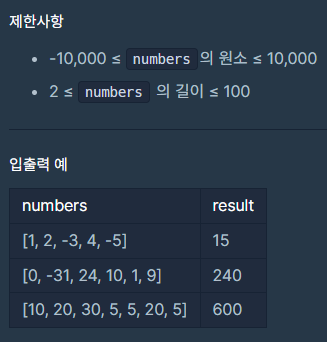
정수 배열 numbers가 매개변수로 주어진다. numbers의 원소 중 2개를 곱해 만들 수 있는 최댓값을 리턴하는 solution()을 완성하라

주먹구구식으로 푼 코드는 아래와 같다.
class Solution {
fun solution(numbers: IntArray): Int {
val list = numbers.toList()
val answer = list.flatMapIndexed { index: Int, a: Int ->
list.subList(index + 1, list.size).map { b -> a * b }
}.maxOf { it }
return answer
}
}
먼저 flatMapIndexed {}부터 뭔지 확인한다. 아래는 flatMapIndexed {}에 대한 공식문서의 설명과 예제 스니펫이다.
https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/flat-map-indexed.html
flatMapIndexed - Kotlin Programming Language
kotlinlang.org
원래 배열의 각 요소와 해당 인덱스에 대해 호출되는 변환 함수의 결과에서 생성된 모든 요소의 단일 리스트를 반환한다
val data: List<String> = listOf("Abcd", "efgh", "Klmn")
val selected: List<Boolean> = data.map { it.any { c -> c.isUpperCase() } }
val result = data.flatMapIndexed { index, s -> if (selected[index]) s.toList() else emptyList() }
println(result) // [A, b, c, d, K, l, m, n]
이름을 놓고 보면 flatMap 뒤에 Indexed가 추가된 형태인데, 유추할 수 있듯 작동하는 자체는 flatMap과 동일하다. 다만 중괄호 블럭 안에 작성하는 transform 함수에 인덱스 인자가 추가되서 인덱스를 같이 활용할 수 있다.
이 인덱스가 필요한 이유는 subList() 안에 곱셈을 수행할 요소들을 설정하기 위해서다. subList의 설명은 아래와 같다.
https://kotlinlang.org/api/latest/jvm/stdlib/kotlin.collections/-list/sub-list.html
subList - Kotlin Programming Language
kotlinlang.org
지정된 fromIndex(포함)과 toIndex(제외) 사이에 있는이 리스트 부분(portion)의 보기(view)를 반환한다. 반환된 리스트는 이 리스트에 의해 지원되므로 반환된 리스트의 비구조적 변경 사항은 이 리스트에 반영되며 그 반대의 경우도 마찬가지다. 기본 리스트의 구조적 변경으로 인해 보기의 동작이 정의되지 않는다.
처음에는 subList()를 쓰지 않고 바로 map {}에서 곱셈 처리한 뒤 최대값을 뽑아서 리턴시키는 코드를 작성했는데, 실패 처리됐다. 두 숫자 중 최대값을 곱한 최대값이라면 -5와 -5를 곱한 25가 최대값이 되어야 하지만, 예시에서 서로 다른 숫자인 -3과 -5를 곱한 값이 최대값이라고 써 놨기 때문에 이 처리가 필요하다. 이 문구만 없었다면 subList()는 안 써도 됐을 듯 싶다. subList()의 1번 인자에 +1을 한 것도 25가 나오지 않도록 하기 위함이다.
그 다음은 map {}안에서 리스트 안의 서로 다른 두 숫자를 골라 곱하게 하고, 그 결과값 중 최대값을 꺼내 answer에 담아서 리턴시키는 코드다.
'알고리즘 문제 풀이 > 프로그래머스' 카테고리의 다른 글
| [Algorithm] 프로그래머스 - 숨어있는 숫자의 덧셈 (2) (Kotlin) (0) | 2023.01.13 |
|---|---|
| [Algorithm] 프로그래머스 - 다항식 더하기 (Kotlin) (0) | 2023.01.13 |
| [Algorithm] 프로그래머스 - 캐릭터의 좌표 (Kotlin) (0) | 2023.01.13 |
| [Algorithm] 프로그래머스 - 직사각형 넓이 구하기 (Kotlin) (0) | 2023.01.11 |
| [Algorithm] 프로그래머스 - 머쓱이보다 키 큰 사람 (Kotlin) (0) | 2023.01.10 |




