| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 안드로이드 레트로핏 crud
- 서비스 vs 쓰레드
- Rxjava Observable
- 클래스
- android retrofit login
- 안드로이드 유닛 테스트 예시
- 2022 플러터 안드로이드 스튜디오
- 안드로이드 레트로핏 사용법
- 큐 자바 코드
- 멤버변수
- android ar 개발
- ANR이란
- 안드로이드 유닛테스트란
- 안드로이드 유닛 테스트
- 스택 자바 코드
- 안드로이드 라이선스 종류
- 플러터 설치 2022
- 안드로이드 라이선스
- rxjava disposable
- 자바 다형성
- rxjava hot observable
- 안드로이드 os 구조
- 스택 큐 차이
- 서비스 쓰레드 차이
- 객체
- jvm이란
- 2022 플러터 설치
- rxjava cold observable
- jvm 작동 원리
- ar vr 차이
- Today
- Total
목록분류 전체보기 (1025)
나만을 위한 블로그
 [Algorithm] 프로그래머스 - 정수를 나선형으로 배치하기 (Kotlin)
[Algorithm] 프로그래머스 - 정수를 나선형으로 배치하기 (Kotlin)
양의 정수 n이 매개변수로 주어진다. n x n 배열에 1부터 n^2까지 정수를 인덱스 [0][0]부터 시계방향 나선형으로 배치한 2차원 배열을 리턴하는 함수를 작성하라 class Solution { fun solution(n: Int): Array { val result = Array(n) { IntArray(n) } var value = 1 var x = 0 var y = 0 var direction = 0 val dx = arrayOf(0, 1, 0, -1) val dy = arrayOf(1, 0, -1, 0) while (value
 [Android] 멀티 모듈 프로젝트 구성하고 hilt 적용하기
[Android] 멀티 모듈 프로젝트 구성하고 hilt 적용하기
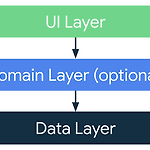
지금까지 app 모듈 안에 data, domain, presentation 폴더를 만들고 그 안에서 작업해 온 사람도 있을 것이다.그러나 이렇게 하면 삐끗하면 클린 아키텍처를 어길 수 있으니, 실제로 저 이름을 가진 모듈들을 만드는 방법을 포스팅한다.또한 이 방법이 절대 정답은 아니다. 본인이 설계한 앱에 맞춰 core 모듈을 추가할 수도 있다. 여러 레퍼런스를 찾아보고 필요한 모듈들을 알맞게 추가해 사용하자. 이 포스팅에선 앞서 말한대로 data, domain, presentation 모듈을 만들고 앱을 실행하는 것까지만 확인한다. 안드로이드 디벨로퍼에서 권장하는 앱 아키텍처가 저 3가지 모듈을 바탕으로 하기 때문인 것도 있다. 아래는 사용하는 안드로이드 스튜디오 버전이다. 먼저 File > New..
 [Algorithm] 프로그래머스 - 특별한 이차원 배열 1 (Kotlin)
[Algorithm] 프로그래머스 - 특별한 이차원 배열 1 (Kotlin)
2차원 배열을 생성하되 i와 j가 모두 일치하는 경우, 즉 [0][0]과 [1][1] 같이 두 인덱스가 일치하는 지점의 값은 1로 채우고 아니면 0으로 채워야 한다.코틀린에서 2차원 배열을 초기화하는 방법만 알면 풀 수 있다. class Solution { fun solution(n: Int) = Array(n) { i -> IntArray(n) { j -> if (i == j) 1 else 0 } }}
 [Algorithm] 프로그래머스 - l로 만들기 (Kotlin)
[Algorithm] 프로그래머스 - l로 만들기 (Kotlin)
알파벳 소문자로 이뤄진 문자열 myString이 주어진다. 알파벳 순서에서 "l"보다 앞서는 모든 문자를 "l"로 바꾼 문자열을 리턴하는 함수를 완성하라 소문자의 순서를 구분하는 방법 중 하나는 해당 소문자의 아스키 코드를 사용해서 매개변수로 받은 문자열들의 각 문자들을 확인하는 것이다. class Solution { fun solution(myString: String): String = myString.map { if (it.code 마지막에 joinToString("")을 써서 문자 사이에 공백이 없는 문자열로 만들어야 제출 시 런타임 에러로 실패하지 않는다.
 [Algorithm] 프로그래머스 - 조건에 맞게 수열 변환하기 3 (Kotlin)
[Algorithm] 프로그래머스 - 조건에 맞게 수열 변환하기 3 (Kotlin)
정수 배열 arr, 자연수 k가 주어진다. k가 홀수면 arr의 모든 원소에 k를 곱하고, 짝수면 arr의 모든 원소에 k를 더한다. 이런 변환을 마친 후의 arr을 리턴하는 함수를 완성하라 매개변수로 받은 arr 안의 값은 직접 수정할 수 없다. 그래서 copyOf()로 arr을 복사한 다음 반복문과 홀짝 구분 로직을 섞어서 풀면 된다. class Solution { fun solution(arr: IntArray, k: Int): IntArray { val answer: IntArray = arr.copyOf() for (i in answer.indices) { if (k % 2 == 0) { answer[i] = answ..
 [Algorithm] 프로그래머스 - 그림 확대 (Kotlin)
[Algorithm] 프로그래머스 - 그림 확대 (Kotlin)
직사각형 형태의 그림 파일이 있고 이 파일은 1x1 크기의 정사각형 픽셀로 이뤄져 있다. 이 파일을 나타낸 문자열 배열 picture, 정수 k가 매개변수로 주어질 때, 이 파일을 가로와 세로로 k배 늘린 파일을 나타내도록 문자열 배열을 리턴하는 함수를 완성하라 풀이법이 떠오르지 않아서 챗지피티에 확인해 봤다. class Solution { fun solution(picture: Array, k: Int): Array { val result = mutableListOf() for (row in picture) { val expandedRow = row.flatMap { char -> List(k) { char } }.joinToString("") ..
 [Algorithm] 프로그래머스 - 커피 심부름 (Kotlin)
[Algorithm] 프로그래머스 - 커피 심부름 (Kotlin)
아메리카노, 카페라떼만 파는 카페에서 커피를 사려고 한다. 아메리카노, 카페라떼 가격은 아이스, 핫 상관없이 각각 4500, 5000원이다. 메뉴만 적은 팀원은 아이스로 통일하고 '아무거나'를 적은 팀원은 아이스 아메리카노로 통일한다. 각 직원이 적은 메뉴가 문자열 배열 order로 주어질 때 결제할 금액을 리턴하는 함수를 완성하라. order의 원소는 아래의 것들만 들어오고 각 의미는 다음과 같다 먼저 아메리카노, 카페라떼, anything을 모두 구분하면서 가격을 계산한다면 아래와 같이 풀 수 있다. class Solution { fun solution(order: Array): Int { var answer = 0 order.forEach { menu -> ..
 [Algorithm] 프로그래머스 - 날짜 비교하기 (Kotlin)
[Algorithm] 프로그래머스 - 날짜 비교하기 (Kotlin)
정수 배열 date1, date2가 주어진다. 두 배열은 각각 날짜를 나타내며 [year, month, day] 꼴로 주어진다. 각 배열에서 year는 연도, month는 월, day는 날짜를 나타낸다. date1이 date2보다 앞서는 날짜면 1, 아니면 0을 리턴하는 함수를 완성하라 배열 별 인덱스들끼리 크기를 비교해서 1, 0을 리턴시키면 된다. class Solution { fun solution(date1: IntArray, date2: IntArray): Int { return when { date1[0] 1 date1[0] > date2[0] -> 0 date1[1] 1 date1[1] > ..
 [Algorithm] 프로그래머스 - 주사위 게임 1 (Kotlin)
[Algorithm] 프로그래머스 - 주사위 게임 1 (Kotlin)
조건에 따라서 계산식을 작성하면 된다.절대값을 구하는 abs()를 사용하려면 import문이 필요하니 주의한다. class Solution { fun solution(a: Int, b: Int): Int { return when { a % 2 != 0 && b % 2 != 0 -> a * a + b * b (a % 2 != 0 || b % 2 != 0) -> 2 * (a + b) else -> kotlin.math.abs(a - b) } }}


