| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- rxjava hot observable
- ANR이란
- 안드로이드 유닛테스트란
- jvm이란
- 객체
- 안드로이드 라이선스
- 안드로이드 유닛 테스트 예시
- 클래스
- 안드로이드 레트로핏 사용법
- 안드로이드 유닛 테스트
- 자바 다형성
- rxjava cold observable
- rxjava disposable
- 서비스 쓰레드 차이
- 안드로이드 os 구조
- 스택 큐 차이
- jvm 작동 원리
- 멤버변수
- 2022 플러터 설치
- 2022 플러터 안드로이드 스튜디오
- 서비스 vs 쓰레드
- 플러터 설치 2022
- ar vr 차이
- android retrofit login
- 큐 자바 코드
- 안드로이드 레트로핏 crud
- android ar 개발
- 스택 자바 코드
- 안드로이드 라이선스 종류
- Rxjava Observable
- Today
- Total
나만을 위한 블로그
[Android] 코틀린으로 안드로이드 KG이니시스 결제 연동하는 법 [2022 Ver] 본문
2년 전에 자바로 같은 내용의 포스팅을 썼었다. 생각나서 다시 부트페이로 들어가 보니 관리자 페이지 UI와 개발문서가 많이 바뀌어 있고 나도 지금은 코틀린을 위주로 쓰기 때문에 코틀린으로 다시 작성한다. 자바로 된 것이 필요하다면 아래 링크를 확인하면 되지만 작동하지 않을 수도 있다.
https://onlyfor-me-blog.tistory.com/214
[Android] 안드로이드 KG이니시스 결제 연동하는 법
※ 20.06.24에 에러 없이 작동하는 걸 확인한 후 올리는 코드임 1. 매니페스트에 권한 설정 2. 앱 수준 gradle에 의존성 추가 implementation 'com.github.bootpay:client_android_java:3.2.47' 3. 프로젝트 수준 gradle에
onlyfor-me-blog.tistory.com
참고로 위 포스팅에서 진행한 관리자 페이지의 UI는 지금은 볼 수 없다. 보려면 관리자 페이지의 왼쪽 밑에 있는 v1.구관리자 버튼을 눌러서 로그인하면 된다.

부트페이 v2 버전을 쓰려면 안드로이드 스튜디오 4.0.0 이상을 사용해야 한다. 그리고 앱 gradle에 넣는 의존성이 조금 바뀐다.
implementation 'io.github.bootpay:android:4.2.0'
22.11.09 기준으로 작동을 확인한 의존성이다. 공식문서에선 4.2.0 대신에 +를 써놨는데 버전 정보는 Maven central 사이트를 찾아보면 알 수 있다.
https://mvnrepository.com/search?q=bootpay
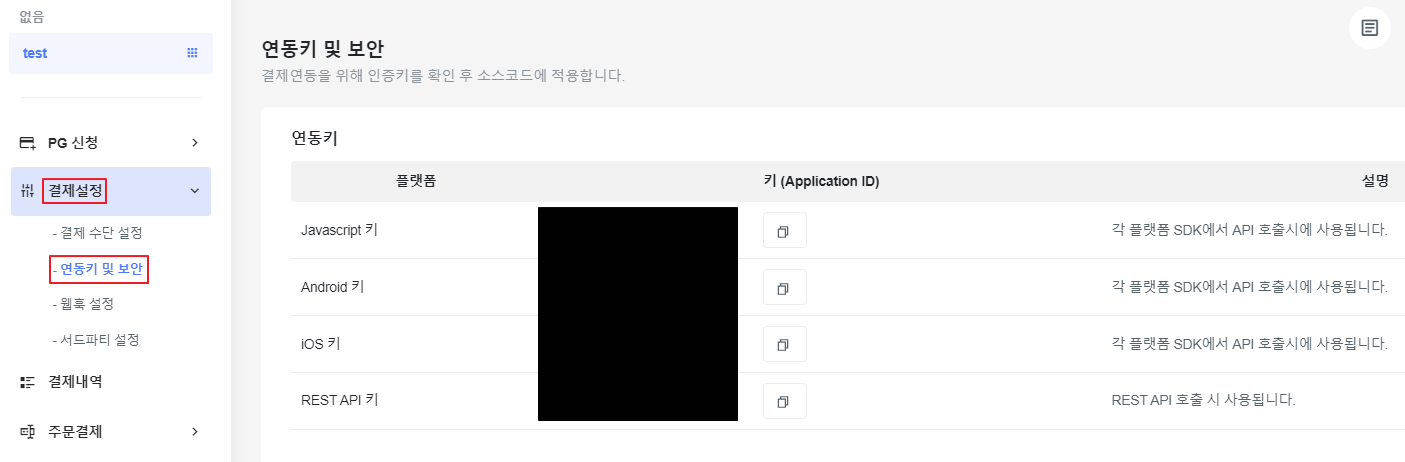
그리고 중요한 application id는 왼쪽의 결제설정 > 연동키 및 보안을 누르면 확인할 수 있다. 주관적으로 이전보단 좀 더 직관적인 곳에 위치하도록 바뀌었다.

이제 자바 포스팅에서 했던 것과 똑같이 버튼 하나만 놓는다.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".flowbinding.FlowBindingTestActivity">
<com.google.android.material.button.MaterialButton
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="확인"
android:layout_marginHorizontal="12dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
아래는 코틀린 코드다.
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import com.example.kotlinprac.databinding.ActivityFlowBindingTestBinding
import kr.co.bootpay.android.Bootpay
import kr.co.bootpay.android.events.BootpayEventListener
import kr.co.bootpay.android.models.BootExtra
import kr.co.bootpay.android.models.BootItem
import kr.co.bootpay.android.models.BootUser
import kr.co.bootpay.android.models.Payload
class FlowBindingTestActivity : AppCompatActivity() {
private val TAG = this.javaClass.simpleName
private val binding by lazy {
ActivityFlowBindingTestBinding.inflate(layoutInflater)
}
private val AppId = "부트페이 프로젝트의 app id"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.button.setOnClickListener {
goRequest()
}
}
private fun goRequest() {
val user = BootUser().setPhone("010-1234-5678") // 구매자 정보
val extra = BootExtra()
.setCardQuota("0,2,3") // 일시불, 2개월, 3개월 할부 허용, 할부는 최대 12개월까지 사용됨 (5만원 이상 구매시 할부허용 범위)
val price = 1000.0
val pg = "나이스페이"
val method = "카드"
val items: MutableList<BootItem> = ArrayList()
val item1 = BootItem().setName("마우's 스").setId("ITEM_CODE_MOUSE").setQty(1).setPrice(500.0)
val item2 = BootItem().setName("키보드").setId("ITEM_KEYBOARD_MOUSE").setQty(1).setPrice(500.0)
items.add(item1)
items.add(item2)
val payload = Payload()
payload.setApplicationId(AppId)
.setOrderName("부트페이 결제테스트")
.setPg(pg)
.setOrderId("1234")
.setMethod(method)
.setPrice(price)
.setUser(user)
.setExtra(extra).items = items
val map: MutableMap<String, Any> = HashMap()
map["1"] = "abcdef"
map["2"] = "abcdef55"
map["3"] = 1234
payload.metadata = map
Bootpay.init(supportFragmentManager, applicationContext)
.setPayload(payload)
.setEventListener(object : BootpayEventListener {
override fun onCancel(data: String) {
Log.d("bootpay", "cancel: $data")
}
override fun onError(data: String) {
Log.d("bootpay", "error: $data")
}
override fun onClose(data: String) {
Log.d("bootpay", "close: $data")
Bootpay.removePaymentWindow()
}
override fun onIssued(data: String) {
Log.d("bootpay", "issued: $data")
}
override fun onConfirm(data: String): Boolean {
Log.d("bootpay", "confirm: $data")
// Bootpay.transactionConfirm(data); //재고가 있어서 결제를 진행하려 할때 true (방법 1)
return true //재고가 있어서 결제를 진행하려 할때 true (방법 2)
// return false; //결제를 진행하지 않을때 false
}
override fun onDone(data: String) {
Log.d("done", data)
}
}).requestPayment()
}
}
공식문서에 코틀린 코드 예시가 있긴 하지만 MutableMap, MutableList에 제네릭이 없어서 컴파일 에러가 발생한다. 그래서 대충 타입만 추가해서 수정한 것이 위의 코드다.
실행하면 이런 화면이 나온다.

확인을 누르면 결제 화면으로 이동한다.

어차피 약관 동의하지 않으면 결제할 수 없으니 전체 동의 해준다. 동의하면 결제할 신용카드사를 고르는 화면이 나온다.

그 뒤로는 늘상 보던 결제 플로우가 이어지고 테스트 결제가 완료된다. v2로 바뀐 만큼 설명도 바뀐 부분이 많으니 구현할 때 자세히 읽어보고 구현하자.
'Android' 카테고리의 다른 글
| [Android] 코틀린으로 registerForActivityResult() 써서 갤러리에서 이미지 가져오기 (0) | 2022.11.10 |
|---|---|
| [Android] 날짜 변환 시 사용하는 enum과 확장 함수 모음 (0) | 2022.11.10 |
| [Android] 이미지 캐시 (0) | 2022.10.03 |
| [Android] BindingAdapter란? BindingAdapter 사용법 (0) | 2022.09.12 |
| [Android] TextWatcher를 공통 클래스로 만드는 방법 (0) | 2022.08.31 |


