| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- rxjava hot observable
- 플러터 설치 2022
- 큐 자바 코드
- ar vr 차이
- 서비스 vs 쓰레드
- rxjava cold observable
- 안드로이드 os 구조
- 안드로이드 라이선스 종류
- jvm 작동 원리
- 2022 플러터 설치
- 안드로이드 유닛테스트란
- 스택 큐 차이
- ANR이란
- 객체
- 안드로이드 유닛 테스트
- 안드로이드 유닛 테스트 예시
- 스택 자바 코드
- android retrofit login
- 멤버변수
- jvm이란
- Rxjava Observable
- 안드로이드 레트로핏 crud
- 클래스
- 안드로이드 레트로핏 사용법
- 2022 플러터 안드로이드 스튜디오
- 자바 다형성
- rxjava disposable
- android ar 개발
- 서비스 쓰레드 차이
- 안드로이드 라이선스
- Today
- Total
나만을 위한 블로그
[Android Compose] Scaffold란? 본문
Compose로 앱을 만들면 Scaffold라는 컴포저블을 자주 쓰게 된다.
디벨로퍼에서 설명하는 Scaffold는 아래와 같다.
https://developer.android.com/develop/ui/compose/components/scaffold?hl=ko
Scaffold | Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Scaffold 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Material Design에서 Scaffold는 복잡한 사용자 인터페
developer.android.com
Material Design에서 Scaffold는 복잡한 UI를 위한 표준화된 플랫폼을 제공하는 기본 구조다. 앱 바, 플로팅 버튼 같은 UI의 여러 부분을 결합해서 앱에 일관된 디자인, 분위기를 준다
Scaffold 컴포저블은 Material Design 가이드라인에 따라 앱 구조를 빠르게 조합하는 데 쓸 수 있는 간단한 API를 제공한다. Scaffold는 여러 컴포저블을 매개변수로 허용한다
- topBar : 화면 상단의 앱 바
- bottomBar : 화면 하단의 앱 바
- floatingActionButton : 화면 오른쪽 하단 위에 배치되는 버튼
다른 컨테이너에 전달하는 것처럼 Scaffold 컨텐츠를 전달할 수도 있다. 그 다음 하위 컴포저블에서쓸 수 있는 content 람다에 innerPadding 값을 전달한다
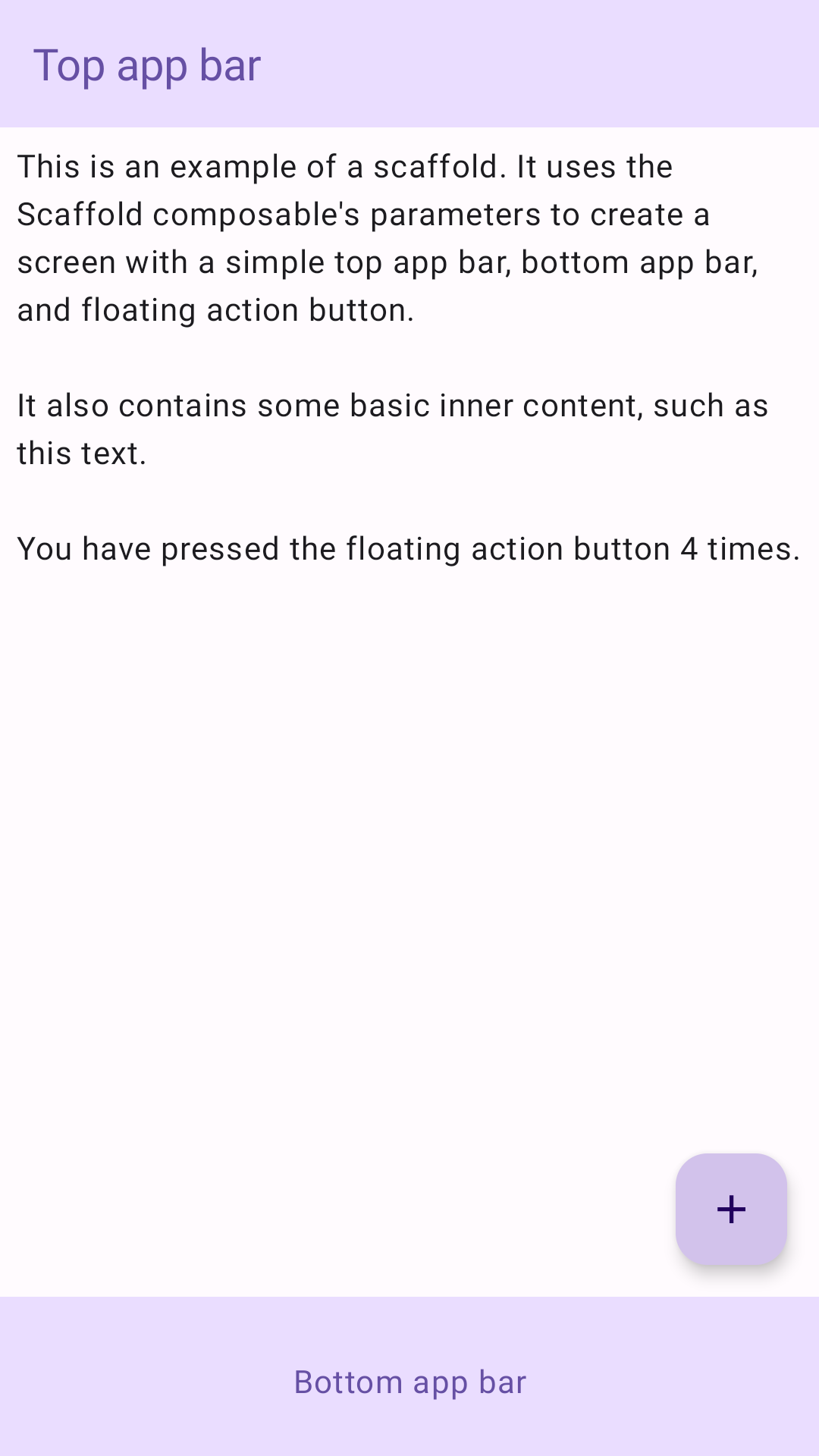
아래 예는 Scaffold를 구현할 수 있는 방법을 모두 보여준다. 상단 / 하단 앱 바, Scaffold의 내부 상태와 상호작용하는 fab가 포함돼 있다
@Composable
fun ScaffoldExample() {
var presses by remember { mutableIntStateOf(0) }
Scaffold(
topBar = {
TopAppBar(
colors = topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Top app bar")
}
)
},
bottomBar = {
BottomAppBar(
containerColor = MaterialTheme.colorScheme.primaryContainer,
contentColor = MaterialTheme.colorScheme.primary,
) {
Text(
modifier = Modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = "Bottom app bar",
)
}
},
floatingActionButton = {
FloatingActionButton(onClick = { presses++ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
) { innerPadding ->
Column(
modifier = Modifier
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
Text(
modifier = Modifier.padding(8.dp),
text =
"""
This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button.
It also contains some basic inner content, such as this text.
You have pressed the floating action button $presses times.
""".trimIndent(),
)
}
}
}
상단 / 하단의 앱 바, fab를 선택 구현할 수 있는 표준화된 레이아웃이 Scaffold고, 이걸 통해 개발 프로세스를 간소화할 수 있다. 표준화된 레이아웃이라는 말은 Material Design 레이아웃의 기본 구조를 제공하기 때문에 붙은 것 같다.
물론 이 3가지 요소 전부 nullable이라서 모두 반드시 구현할 필요는 없고, Scaffold 사용이 강제되는 것도 아니다.
하지만 위 예시 사진과 유사한 디자인의 화면을 만들어야 할 경우, Scaffold를 쓰면 상대적으로 더 빠르게 만들 수 있다는 장점이 있다.
아래는 Scaffold에 대해 설명하는 다른 글이다.
https://ibrahimcanerdogan.medium.com/basic-scaffolds-in-jetpack-compose-ff374bbf9115
Basic Scaffolds in Jetpack Compose
Scaffold is a composable in Jetpack Compose that provides a foundation for building an app. It takes a set of composables and arranges them…
ibrahimcanerdogan.medium.com
Scaffold는 상단 앱바, 하단 탐색바, 드로어 레이아웃 같은 구성요소를 통해 앱을 구축할 수 있는 기본 구조를 제공한다. 또한 여백, 패딩 설정, 컴포저블의 열 또는 행 설정, 배경 및 전경 색으로 스타일 지정 등 UI를 만들 때 작업할 수 있는 일관된 레이아웃을 제공한다. 또한 유연하고 확장 가능하게 설계되서 개발자가 필요에 따라 커스텀 컴포저블을 추가하고 레이아웃을 바꿀 수 있다
'Android > Compose' 카테고리의 다른 글
| [Android Compose] Material3 SnackBar 사용법 (0) | 2024.08.26 |
|---|---|
| [Android Compose] Material 3 버전의 당겨서 새로고침(Pull to Refresh) 화면 구현하기 (0) | 2024.07.07 |
| [Android Compose] 상태란? (0) | 2024.04.07 |
| [Android Compose] BottomTabNavigation 구현하는 법 (0) | 2024.02.25 |
| [Android Compose] CircularProgressIndicator 에러 해결 (0) | 2024.02.24 |




