| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 안드로이드 라이선스
- 서비스 쓰레드 차이
- rxjava disposable
- 서비스 vs 쓰레드
- jvm 작동 원리
- rxjava hot observable
- rxjava cold observable
- 스택 큐 차이
- 스택 자바 코드
- android retrofit login
- 멤버변수
- 자바 다형성
- 클래스
- 2022 플러터 설치
- 안드로이드 유닛 테스트 예시
- 플러터 설치 2022
- 안드로이드 유닛 테스트
- ar vr 차이
- 2022 플러터 안드로이드 스튜디오
- 안드로이드 라이선스 종류
- 큐 자바 코드
- 안드로이드 레트로핏 사용법
- Rxjava Observable
- 안드로이드 os 구조
- android ar 개발
- 안드로이드 레트로핏 crud
- ANR이란
- 객체
- 안드로이드 유닛테스트란
- jvm이란
- Today
- Total
나만을 위한 블로그
[Android] 코틀린으로 카카오 지도 API 사용하는 법 본문
먼저 카카오 디벨로퍼에 애플리케이션(프로젝트)를 만들어야 한다. 예제니까 대충 만들겠다.
프로젝트를 만들면 왼쪽 탭 중의 플랫폼을 눌러 패키지명과 키해시를 구해서 입력해야 한다. 코틀린으로 키해시를 구하는 방법은 아래 포스팅을 참고하면 된다.
https://onlyfor-me-blog.tistory.com/406
[Android] 코틀린으로 해시키 구하는 법
아래 메서드 코드를 액티비티에 복붙해서 로그를 확인하면 된다. private fun getAppKeyHash() { try { val info = packageManager.getPackageInfo(packageName, PackageManager.GET_SIGNATURES) for (signature i..
onlyfor-me-blog.tistory.com
그리고 플랫폼 탭의 바로 위에 있는 '앱 키'를 눌러 "네이티브 앱 키"를 복사해둔다.
여기까지 끝났다면 아래 링크로 들어가서 카카오 SDK를 다운받는다.
https://apis.map.kakao.com/android/guide/
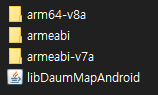
압축을 풀고 들어가면 libs 폴더 안에 이런 것들이 들어있을 것이다.

jar 파일은 프로젝트의 apps > libs 폴더 안에 복붙해준다. 안드로이드 스튜디오에서 바로 붙여넣을 수 있는데 아래 그림처럼 패키지 트리가 나오게 한 다음 붙여넣기하면 된다.

그리고 다운받은 폴더에서 저 jar 파일을 삭제한다. 이후 libs 폴더명을 jniLibs로 바꿔서 복사한 뒤, 이번엔 app > src > main 폴더 경로에 붙여넣는다.
아래 그림처럼 되도록 하면 된다.

이제 매니페스트를 수정해야 한다. 아까 복사해 둔 네이티브 앱 키를 써야 하는데 매니페스트에 아래 태그를 넣어준다.
<meta-data
android:name="com.kakao.sdk.AppKey"
android:value="여기에 네이티브 앱 키 입력" />
그리고 아래 권한들이 있는지 확인한다.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
다음으로 XML과 코틀린 코드를 수정해준다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".KakaoMapActivity">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/kakaoMapView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_kakao_map.*
import net.daum.mf.map.api.MapView
class KakaoMapActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_kakao_map)
val mapView = MapView(this)
kakaoMapView.addView(mapView)
}
}
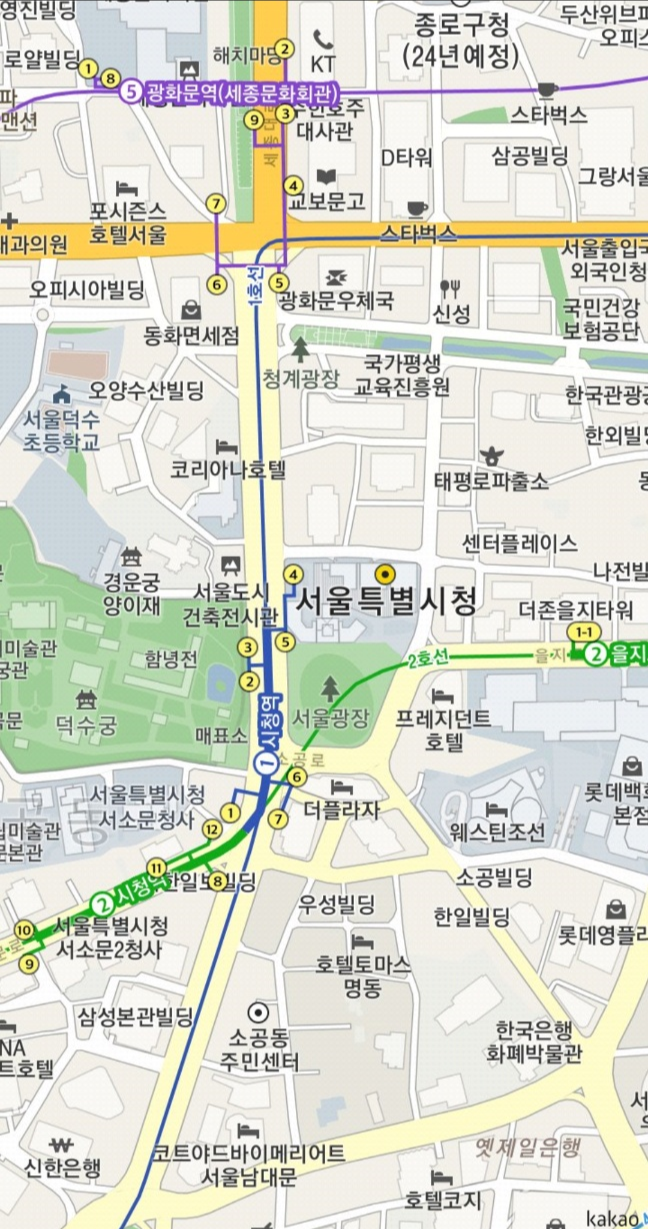
빌드하면 아래와 같은 화면이 나올 것이다.

이유는 모르겠지만 내 경우 처음 빌드하면 이렇게 시청역을 중심으로 카카오 맵이 나왔다.
아무튼 이제 카카오 맵과 관련한 다양한 처리들을 할 수 있게 됐다.
'Android' 카테고리의 다른 글
| [Android] 안드로이드 스튜디오에서 앱 실행 버튼이 보이지 않을 때 해결법 (0) | 2021.11.09 |
|---|---|
| [Android] The minCompileSdk (31) specified in a dependency's AAR metadata 에러 해결 (0) | 2021.11.08 |
| [Android] 코틀린으로 해시키 구하는 법 (0) | 2021.11.08 |
| [Android] 안드로이드 4.2 이상 버전에서 Gradle 안의 Task 목록이 안 보이는 현상 해결 (0) | 2021.11.08 |
| [Android] 코틀린으로 구글 맵 사용하기 (0) | 2021.11.08 |




