| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 유닛 테스트 예시
- 안드로이드 레트로핏 crud
- 객체
- 2022 플러터 설치
- 안드로이드 os 구조
- rxjava disposable
- android retrofit login
- ar vr 차이
- rxjava hot observable
- android ar 개발
- 안드로이드 레트로핏 사용법
- 안드로이드 유닛테스트란
- jvm이란
- 서비스 쓰레드 차이
- 클래스
- Rxjava Observable
- 자바 다형성
- 안드로이드 라이선스 종류
- 안드로이드 라이선스
- 2022 플러터 안드로이드 스튜디오
- ANR이란
- 큐 자바 코드
- jvm 작동 원리
- 안드로이드 유닛 테스트
- 플러터 설치 2022
- 멤버변수
- rxjava cold observable
- 서비스 vs 쓰레드
- 스택 자바 코드
- 스택 큐 차이
- Today
- Total
나만을 위한 블로그
[Android] 코틀린으로 구글 맵 사용하기 본문
구글 맵 API를 사용하려면 Google Cloud Platform에 프로젝트를 생성해야 한다.
클라우드 컴퓨팅 서비스 | Google Cloud
데이터 관리, 하이브리드 및 멀티 클라우드, AI와 머신러닝 등 Google의 클라우드 컴퓨팅 서비스로 비즈니스 당면 과제를 해결하세요.
cloud.google.com
여기서 프로젝트를 생성할 수 있다. 생성 후 좌상단의 햄버거 버튼에 마우스를 대면 API라는 탭이 보이는데, 이걸 눌러 "API 및 서비스 사용 설정"을 누르고 Maps SDK for Android를 검색해 사용 설정을 누른다.
그 후 좌측 API 탭 밑에 '사용자 인증 정보'라는 탭이 있다. 이걸 눌러서 화면을 이동하면 화면 상단에 사용자 인증 정보 만들기라는 파란 글자가 보인다. 이걸 눌러 "API 키" 버튼을 누른다.

그리고 잠시 기다리면 API 키가 나온다. 잠깐 메모장에 복붙한 뒤, 매니페스트의 application 태그 안에 추가해준다.
대충 아래처럼 보이게 하면 된다.
<meta-data android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyDYNSJFwtbcT6glxx9vpqqXpM6FLD8Q9Lw" />
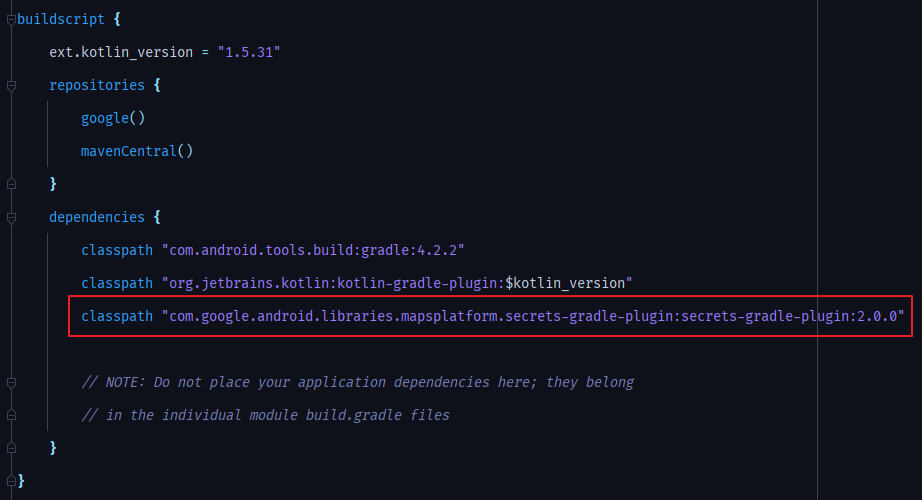
그리고 프로젝트를 열고 프로젝트 수준 gradle 파일의 dependencies 항목에 아래 문구를 추가한다. 대충 아래처럼 보이면 된다.
classpath "com.google.android.libraries.mapsplatform.secrets-gradle-plugin:secrets-gradle-plugin:2.0.0"

그리고 앱 수준 gradle에 의존성 문구를 넣어준다.
implementation 'com.google.android.gms:play-services-maps:18.0.0'
implementation 'com.google.android.gms:play-services-maps:18.0.0'
implementation 'com.google.android.gms:play-services-location:18.0.0'
implementation 'com.google.maps.android:android-maps-utils:2.3.0'
매니페스트에도 권한을 추가해줘야 한다.
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
2개를 같이 써주는 이유는 안드로이드에서 위치를 측정 시 네트워크 위치를 써서 배터리 소모량은 많더라도 실내 측정이 가능하게 하는 것, GPS 센서를 써서 오차가 적은 대신 실내 측정이 불가능한 경우가 있는데 이 상황들을 각자 보완하기 위해서 둘을 동시에 사용한다. 1번 권한이 네트워크로만 위치를 측정할 수 있게 하는 퍼미션이고 2번이 GPS 센서를 사용하는 퍼미션이다.
이제 메인 액티비티 XML과 코틀린 코드를 수정해준다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/mapview"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout="@layout/abc_search_view" />
</LinearLayout>import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.google.android.gms.maps.CameraUpdateFactory
import com.google.android.gms.maps.GoogleMap
import com.google.android.gms.maps.OnMapReadyCallback
import com.google.android.gms.maps.SupportMapFragment
import com.google.android.gms.maps.model.LatLng
import com.google.android.gms.maps.model.MarkerOptions
class MainActivity : AppCompatActivity(), OnMapReadyCallback {
private lateinit var mMap: GoogleMap
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val mapFragment: SupportMapFragment = supportFragmentManager.findFragmentById(R.id.mapview) as SupportMapFragment
mapFragment.getMapAsync(this)
}
override fun onMapReady(googleMap: GoogleMap) {
mMap = googleMap
val marker = LatLng(35.241615, 128.695587)
mMap.addMarker(MarkerOptions().position(marker).title("마커 제목"))
mMap.moveCamera(CameraUpdateFactory.newLatLng(marker))
}
}
이 상태로 앱을 빌드하면 구글맵이 나온다. 이제 여기서 마커 수정과 지도 확대 처리, 마커 클러스터링 등을 처리해주면 된다.
'Android' 카테고리의 다른 글
| [Android] 코틀린으로 해시키 구하는 법 (0) | 2021.11.08 |
|---|---|
| [Android] 안드로이드 4.2 이상 버전에서 Gradle 안의 Task 목록이 안 보이는 현상 해결 (0) | 2021.11.08 |
| [Android] 라이브러리 라이선스 종류와 특징 (0) | 2021.10.14 |
| [Android] 서비스 vs 쓰레드 (0) | 2021.10.14 |
| [Android] ANR이란? (0) | 2021.10.14 |


