| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 안드로이드 레트로핏 crud
- ar vr 차이
- 2022 플러터 설치
- 클래스
- ANR이란
- 스택 자바 코드
- Rxjava Observable
- android ar 개발
- 스택 큐 차이
- rxjava cold observable
- 큐 자바 코드
- 멤버변수
- 안드로이드 라이선스 종류
- 플러터 설치 2022
- 2022 플러터 안드로이드 스튜디오
- 서비스 쓰레드 차이
- 객체
- jvm 작동 원리
- 안드로이드 라이선스
- 안드로이드 유닛테스트란
- rxjava disposable
- 안드로이드 유닛 테스트 예시
- 안드로이드 레트로핏 사용법
- android retrofit login
- 안드로이드 os 구조
- 자바 다형성
- 서비스 vs 쓰레드
- jvm이란
- rxjava hot observable
- 안드로이드 유닛 테스트
- Today
- Total
나만을 위한 블로그
[Android] 커스텀 다이얼로그 만드는 법 본문
참고한 사이트 : https://sharp57dev.tistory.com/10
[안드로이드] 커스텀 다이얼로그 ( Custom Dialog ) 만들기
일반적인 다이얼로그로 AlertDailog가 있습니다. 하지만 AlertDialog는 타이틀, 메시지, 버튼으로만 구성할 수 있습니다. 그래서 사용자에 맞게 다이얼로그를 커스텀하여 만들어야 할때가 있습니다. 그럼 Custom D..
sharp57dev.tistory.com
다이얼로그하면 보통 AlertDialog를 떠올린다. 구현하는 방법도 어려울 것 없고 조금은 사용자 배려한 티를 낼 수도 있는 도구다(?)
아래 이미지를 보다시피, AlertDialog는 제목, 내용(메시지), 버튼 3종으로만 구성할 수 있다.

하지만 이걸로는 내가 원하는 다이얼로그를 만들 수 없을 때가 있다.
예를 들어 메인 액티비티에서 백버튼을 누르면 엔간해선 앱이 꺼진다. 이 때 그냥 꺼지게 하는 게 아닌 내가 만든 경고창을 띄운 다음에 종료시키고 싶을 때가 있다. 하지만 AlertDialog로는 내가 원하는 디자인의 다이얼로그를 만들 수가 없다. 어떻게 해야 할까?
이 때 생각할 수 있는게 커스텀 다이얼로그다. 커스텀이란 말이 들어갔다시피, 다이얼로그의 외관과 기능을 내 맘대로 만든 다이얼로그다.
이 글에선 커스텀 다이얼로그를 써서 뒤로가기를 눌렀을 때 경고창이 나오는 커스텀 다이얼로그를 만들어본다.
먼저 메인 액티비티의 xml 코드다. 그냥 흰 화면만 띄워놓기 그래서 텍스트뷰 하나만 덩그러니 만들어놓은 아무 의미없는 액티비티다.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rootView"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="커스텀 다이얼로그"
android:textAlignment="center"
android:textSize="30sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toRightOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
다음은 커스텀 다이얼로그의 xml 파일이다. 이 예제에선 종료할지 말지를 선택할 수 있는 버튼 2개와 구분선 몇 개만 놓았다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="\n종료하시겠습니까?\n"
android:textSize="20sp"
android:textColor="@android:color/black"
android:gravity="center"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:orientation="horizontal">
<Button
android:id="@+id/ok"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="종 료 할 래 요"
android:textColor="#000000"
android:textSize="16sp"
android:background="#ffffff"/>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#000000" />
<Button
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:gravity="center"
android:text="계 속 할 래 요"
android:textColor="#000000"
android:textSize="16sp"
android:background="#ffffff"/>
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000000"/>
</LinearLayout>
다음은 메인 액티비티와 커스텀 다이얼로그의 자바 코드다.
// CustomDialog.java
import android.app.Dialog;
import android.content.Context;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.Toast;
public class CustomDialog {
private Context context;
public CustomDialog(Context context)
{
this.context = context;
}
public void callDialog()
{
final Dialog dialog = new Dialog(context);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setContentView(R.layout.custom_dialog);
dialog.show();
final Button ok = (Button) dialog.findViewById(R.id.ok);
final Button cancel = (Button) dialog.findViewById(R.id.cancel);
// 확인 버튼
ok.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view)
{
Toast.makeText(context, "앱을 종료합니다", Toast.LENGTH_SHORT).show();
dialog.dismiss();
((MainActivity) context).finish();
}
});
// 취소 버튼
cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view)
{
dialog.dismiss();
Toast.makeText(context, "종료를 취소했습니다", Toast.LENGTH_SHORT).show();
}
});
}
}
Context는 커스텀 다이얼로그에서 확인 버튼을 눌렀을 때 finish()를 호출하기 위해 전역 변수로 선언했다.
함수명은 callDialog()로 대충 정했고 이 안에 어떤 버튼을 누르면 어떤 동작을 하게 할지를 정해주면 된다.
requestWindowFeature()는 다이얼로그의 타이틀을 없애주는 함수다. 자세히 알고 싶다면 함수명 구글링ㄱㄱ
다이얼로그의 버튼임을 확실히 하기 위해 버튼 2개와 Dialog를 final 선언한 것 말고는 특별한 코드는 없다.
// MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed()
{
CustomDialog dialog = new CustomDialog(this);
dialog.callDialog();
}
}
메인 액티비티 자바 파일에선 백버튼을 눌렀을 때 커스텀 다이얼로그를 실행시키기 위해 onBackPressed()를 재정의한다.
백버튼을 누르면 내가 만들어둔 커스텀 다이얼로그 클래스의 객체를 만들고, callDialog()를 호출한다.
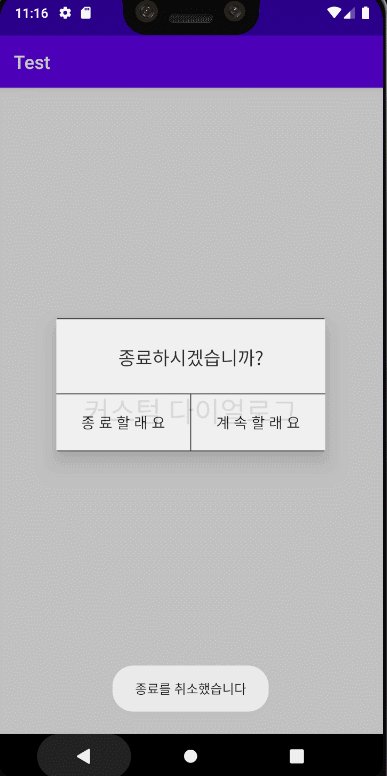
이렇게 한 다음 앱을 빌드하면 아래와 같이 동작한다.

백버튼을 누르면 내가 만들었던 xml 화면이 나온다. 오른쪽 계속할래요 버튼을 누르면 종료가 취소되고, 종료할래요를 누르면 앱이 꺼진다.
onBackPressed()를 재정의하고 여기에서 커스텀 다이얼로그를 호출하기 때문에 백버튼을 아무리 눌러도 앱이 꺼지지 않는 걸 볼 수 있다.
이런 식으로 다이얼로그의 모양과 행동 양식을 커스텀하면 좀 더 내가 원했던 다이얼로그를 만들 수 있다.



