| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 안드로이드 레트로핏 crud
- android ar 개발
- 안드로이드 레트로핏 사용법
- 2022 플러터 안드로이드 스튜디오
- 안드로이드 유닛 테스트 예시
- ANR이란
- 서비스 쓰레드 차이
- 스택 큐 차이
- 안드로이드 라이선스 종류
- 클래스
- rxjava cold observable
- 멤버변수
- rxjava disposable
- 안드로이드 os 구조
- ar vr 차이
- 큐 자바 코드
- 안드로이드 라이선스
- Rxjava Observable
- 2022 플러터 설치
- jvm이란
- 스택 자바 코드
- 플러터 설치 2022
- 자바 다형성
- jvm 작동 원리
- 안드로이드 유닛 테스트
- 객체
- android retrofit login
- 서비스 vs 쓰레드
- 안드로이드 유닛테스트란
- rxjava hot observable
- Today
- Total
나만을 위한 블로그
[Android Compose] LazyHorizontalGrid란? 본문
LazyRow는 가로로 한 줄의 스크롤 가능한 뷰를 만드는 요소라면 LazyHorizontalGrid는 격자 모양으로 스크롤 가능한 뷰를 만드는 요소다. 디벨로퍼의 설명부터 확인한다.
androidx.compose.foundation.lazy.grid | Android Developers
androidx.car.app.managers
developer.android.com
게으른 수평 그리드 레이아웃. 그리드의 보이는 열만 구성한다
아래는 LazyHorizontalGrid의 생성자에 넘길 수 있는 파라미터들이다.
- rows: GridCells - 셀이 Row를 형성하는 방법을 설명하는 클래스
- modifier: Modifier = Modifier - 이 레이아웃에 적용할 modifier
- state: LazyGridState = rememberLazyGridState() - 리스트 상태를 제어하거나 관찰하는 데 쓰이는 상태 객체
- contentPadding: PaddingValues - 전체 컨텐츠 주위에 패딩 지정
- reverseLayout: Boolean = false - 스크롤 및 레이아웃 방향을 역순으로 바꿈. LazyRow와 동일
- horizontalArrangement: Arrangement.Horizontal - 이 레이아웃 자식의 수평 배치
- verticalArrangement: Arrangement.Vertical - 이 레이아웃 자식의 수직 배치
- flingBehavior: FlingBehavior - 플링 동작을 설명하는 로직
- userScrollEnabled: Boolean = false - 사용자 제스처 또는 접근성 작업을 통한 스크롤 허용 여부. 비활성화된 경우에도 상태를 써서 프로그래밍 방식으로 스크롤할 수 있다
- content: LazyGridScope.() -> Unit - 컨텐츠를 설명하는 LazyGridScope. DSL이다
Compose 코드랩 중 하나에서 LazyHorizontalGrid를 쓰는데 그 코드는 아래와 같다.
@Composable
fun FavoriteCollectionsGrid(
modifier: Modifier = Modifier
) {
LazyHorizontalGrid(
rows = GridCells.Fixed(2),
contentPadding = PaddingValues(horizontal = 16.dp),
horizontalArrangement = Arrangement.spacedBy(8.dp),
verticalArrangement = Arrangement.spacedBy(8.dp),
modifier = modifier.height(120.dp)
) {
items(favoriteCollectionsData) { item ->
FavoriteCollectionCard(
drawable = item.drawable,
text = item.text,
modifier = Modifier.height(56.dp)
)
}
}
}
먼저 rows에 GridCells.Fixed(2)를 넣었다. 이 클래스의 설명은 아래와 같다.
https://developer.android.com/reference/kotlin/androidx/compose/foundation/lazy/grid/GridCells
GridCells | Android Developers
androidx.car.app.managers
developer.android.com
이 클래스는 세로 그리드의 열 또는 가로 그리드의 행 수, 크기를 설명한다
즉 가로 or 세로로 몇 개의 행을 보여줄지를 정할 때 사용하는 파라미터가 rows다.
GridCells 뒤에 온점을 찍으면 Fixed와 Adaptive 중 하나를 선택할 수 있는데 둘의 차이는 아래와 같다.
- Adaptive : 모든 셀에 최소한 minSize 공간이 있고 모든 추가공간이 고르게 분포돼 있는 조건에서 가능한 많은 행 or 열로 그리드를 정의한다. 예를 들어 수직 LazyVerticalGrid.Adaptive(20.dp)의 경우 가능한 많은 열이 있고 모든 열이 20.dp 이상이며 모든 열의 너비가 동일하다. 화면 너비가 88.dp면 각각 22.dp인 4개의 열이 있다
- Fixed : 고정된 수의 행 or 열이 있는 그리드를 정의한다. 예를 들어 수직 LazyVerticalGrid.Fixed(3)의 경우 부모 너비의 1/3에 3개의 열이 있음을 의미한다
Adaptive는 최소 크기를 dp로 정해주면 그 크기에 맞춰서 격자 형태의 뷰들이 생성된다. 내가 몇 개의 행으로 표시할지 정해주지 않아도 dp의 크기에 따라 알아서 격자 형태를 바꿔준다.
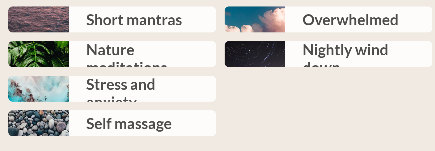
위에 쓴 코드 중 Fixed(2)를 Adaptive(20.dp)로 바꾸면 프리뷰에 아래와 같이 표시된다.

그리고 30.dp로 바꾸면 아래와 같이 바뀐다.

설명대로 가로 길이를 dp 단위로 설정하면, 이 가로 길이의 열을 가능한 많이 표시하는 걸 볼 수 있다.
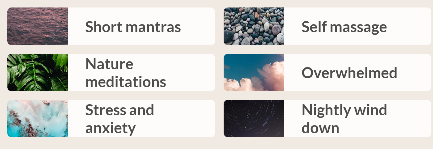
반면 Fixed는 부모 레이아웃의 가로 길이를 기준으로 1/n 해서 n개의 열을 표시한다. Fixed(2)를 쓰면 아래처럼 보인다.

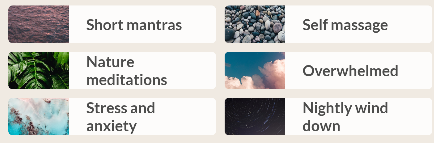
Fixed(3)을 쓰면 세로 3줄이 된다.

Adaptive는 화면에서 표시 가능한 행, 열의 수를 계산해 아이템들을 보여주고 Fixed는 표시할 행 수를 고정하고 사용 가능한 공간 안에서 아이템들을 표시하는 차이가 있다.
아래는 LazyColumn, LazyRow, LazyGrids 레이아웃 표시 방식을 비교하는 그림이다.

'Android > Compose' 카테고리의 다른 글
| [Android Compose] Stateful vs Stateless, 상태 호이스팅과 UDF (0) | 2023.02.08 |
|---|---|
| [Android Compose] Column과 Row는 어떻게 스크롤할 수 있는가? (0) | 2023.02.05 |
| [Android Compose] LazyRow란? (0) | 2023.02.05 |
| [Android Compose] Box란? (0) | 2023.02.03 |
| [Android Compose] Row란? (0) | 2023.02.03 |




