| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- rxjava hot observable
- jvm이란
- 서비스 쓰레드 차이
- 자바 다형성
- 안드로이드 유닛테스트란
- 안드로이드 레트로핏 사용법
- 2022 플러터 설치
- 스택 자바 코드
- 안드로이드 라이선스
- 객체
- 2022 플러터 안드로이드 스튜디오
- android retrofit login
- ar vr 차이
- 안드로이드 유닛 테스트 예시
- android ar 개발
- 스택 큐 차이
- 플러터 설치 2022
- 멤버변수
- Rxjava Observable
- rxjava cold observable
- rxjava disposable
- jvm 작동 원리
- 안드로이드 유닛 테스트
- ANR이란
- 안드로이드 레트로핏 crud
- 클래스
- 큐 자바 코드
- 서비스 vs 쓰레드
- 안드로이드 라이선스 종류
- 안드로이드 os 구조
- Today
- Total
나만을 위한 블로그
[React-Native] 윈도우에서 vs code에 리액트 네이티브 개발 환경 설정하는 법 (2022 ver) 본문
[React-Native] 윈도우에서 vs code에 리액트 네이티브 개발 환경 설정하는 법 (2022 ver)
참깨빵위에참깨빵_ 2021. 11. 2. 20:53수정 내역)
2022.04.13 - 오랜만에 해봤는데 에러 발생해서 구글링으로 해결함. 에뮬레이터와 실기기에서 작동하는 것 확인 후 올림
이 글은 윈도우 기준으로 작성됐으니 주의하자.
이 포스팅을 진행하기 전에 설치돼 있어야 하는 것들은 아래와 같다.
- vs code
- 파이썬
- JDK (내 노트북은 13.0.1 버전이 설치돼 있다. 굳이 이 버전 기준으로 진행할 필요는 없다)
- Node.js (npm도 필요한데 Node.js를 설치하면 덤으로 깔린다)
- Android Studio (에뮬레이터로도 돌려봐야 하니까. 나중에는 자바 코드도 수정해야 하니 안드로이드 스튜디오는 깔려 있어야 한다)
Node.js는 아래 링크에서 다운받을 수 있다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
21.11.02 기준 안정된 버전은 16.13.0 LTS 버전이다. 22.04.13 기준 LTS 버전은 16.14.2-x64 버전이다. 다운받은 뒤 체크박스 설정/해제 없이 다음만 눌러 설치를 끝낸다.
설치를 끝냈다면 Node.js와 npm이 잘 설치되었는지 cmd를 켜서 확인한다.
node -v && npm -v

둘 다 잘 설치된 걸 확인할 수 있다. 파이썬과 JDK, 안드로이드 스튜디오가 설치되어 있지 않다면 이것도 설치해준다. JDK는 대충 '자바 설치' 라고 구글링하면 3.6억 개 정도의 글들이 나오니 적당히 클릭해서 설치해주면 된다.
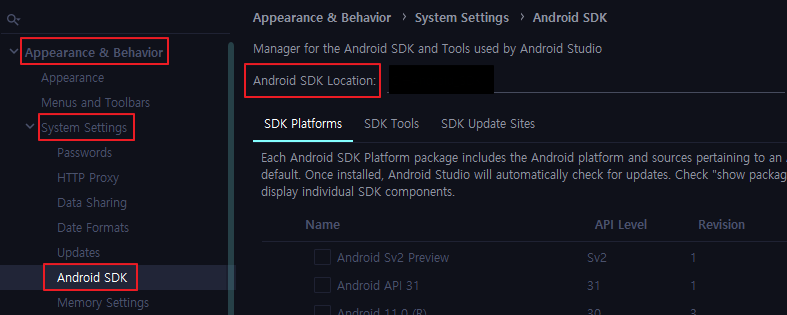
안드로이드 스튜디오를 설치했다면 Ctrl + Alt + S를 눌러 설정창을 띄우고 Appearance & behavior > System Settings > Android SDK를 눌러 상단의 Android SDK Location 부분을 본다. 여기에 안드로이드 SDK가 설치되어 있다는 의미인데 이 경로를 메모장에 복사해두자. 나중에 vs code에서 설정 파일을 하나 만들고 여기에 경로를 입력해야 하는 경우가 생길 수 있는데, 이 때 필요하기 때문이다.

그 다음 안드로이드 스튜디오에서 에뮬레이터를 하나 만들어둔다. 에뮬레이터로 테스트하는 경우도 있으니 만들어둬서 나쁠 건 없다. 또한 환경변수는 필수적으로 설정해 둬야 하니 꼭 해두자.
이제 vs code의 터미널을 통해 리액트 네이티브를 설치할 차례다. 터미널을 열어 cmd로 설정한 다음 아래 명령어를 입력한다.
npm install -g react-native-cli
이후 잠시 기다린다. 설치가 끝나면 리액트 네이티브의 버전을 출력시켜 잘 설치됐는지 확인한다.
react-native --version
내 경우는 리액트 네이티브를 설치하고 리액트 네이티브 프로젝트 안에서 입력했기 때문에 아래처럼 보인다.
리액트 네이티브 프로젝트가 아직 없는 상태라면(대부분 이 상태일 것이다) 2번째 줄의 react-native 우측에 영어 문장이 써 있을 것이다.

설치됐으면 프로젝트를 만들어보자. AppTest라는 이름의 프로젝트를 만들 거라면 아래 명령어를 복붙하면 된다.
react-native init AppTest
그럼 또 기다린다. 잠시 기다리면 폴더 트리에 AppTest라는 글자가 보인다. vs code에서 파일 > 폴더 선택을 눌러 AppTest를 열어준다.
그리고 안드로이드 에뮬레이터를 실행시킨 뒤 에뮬레이터에 리액트 네이티브 앱을 설치하고 실행시키면 끝이다. 어떤 글에서 에뮬레이터를 실행시키지 않고 핸드폰을 연결하지 않아도 된다고 써놨는데 나는 안 됐다. 혹시 모르니 핸드폰을 컴퓨터에 연결하든 에뮬레이터를 켜놓든 한 다음에 아래 명령어를 입력하자.
npm run android
잘 실행되면 땡큐지만 이 단계에서 실행 대신 에러를 만날 수 있다. 모든 에러를 본 건 아니지만 내가 마주한 에러 제목별로 시도한 방법들을 따로 기록해둔다. 이 해결방법이 정답이 아닐 수 있다.
22.04.13) 오랜만에 윈도우에서 테스트해보니 추가로 찾은 에러들이 있고 cmd에서 "adb devices" 명령어가 작동하게 하는 법을 찾아서 추가 기록한다
Could not determine the dependencies of task ':app:compileDebugJavaWithJavac'.
vs code에서 android 폴더를 우클릭해 새 파일을 만든다. 이름은 local.properties로 짓고 내용은 이렇게 입력해준다.
sdk.dir=C\:\\Android_SDK
sdk.dir의 값을 안드로이드 SDK가 설치된 경로로 잡아주면 된다. 난 이 부분에서 삽질을 좀 했는데 내가 안드로이드 스튜디오를 커스텀 설치했기 때문에 안드로이드 SDK가 어딨는지 몰랐기 때문이다.
몇몇 글에선 AppData/Android/sdk 식으로 써놨었는데 난 저렇게 바꿔 썼다. 나처럼 커스텀 설치를 하지 않았다면 AppData/Android/sdk 식으로 안드로이드 SDK 경로를 잡아주면 해결될 것 같다.
Please accept all necessary Android SDK licenses
위에서 안드로이드 스튜디오 안에서 안드로이드 SDK 경로를 찾는 화면을 다시 띄운다. 그리고 경로 밑을 보면 처음엔 SDK Platforms가 선택된 상태인데 그 오른쪽의 SDK Tools를 클릭해서 밑으로 스크롤을 좀 내리면 'Google Play Licensing Library'가 설치되어 있지 않을 수 있다. 설치해주면 된다. 설치는 빨리 끝났고 설치 후 다시 리액트 네이티브 실행을 시도하니 더 이상 이 에러는 나오지 않았다. 플러터에서도 볼 수 있는 에러라고 한다.
NDK at C:\Android_SDK\ndk-bundle did not have a source.properties file
안드로이드 스튜디오에서 File > Project Structure > SDK Location을 누르면 중간에 Android NDK location 글자가 보인다. 나는 여기에 아무것도 없었고 그 밑에 Download 글자를 클릭할 수 있어서 클릭했다. 설치 완료 후 더 이상 이 에러는 나오지 않았다.
아래 에러들은 22.04.13에 추가한 내용이다)
Unrecognized Android Studio (or Android Support plugin for IntelliJ IDEA) version '202.7660.26.42.7486908', please retry with version 2020.3.1 or newer.
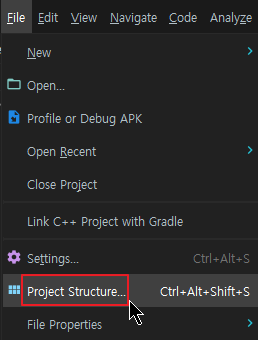
File > Project Structure를 클릭한다. 리액트 네이티브 프로젝트를 만들면 생성되는 android를 안드로이드 스튜디오로 열어서 진행할 필요는 없다.

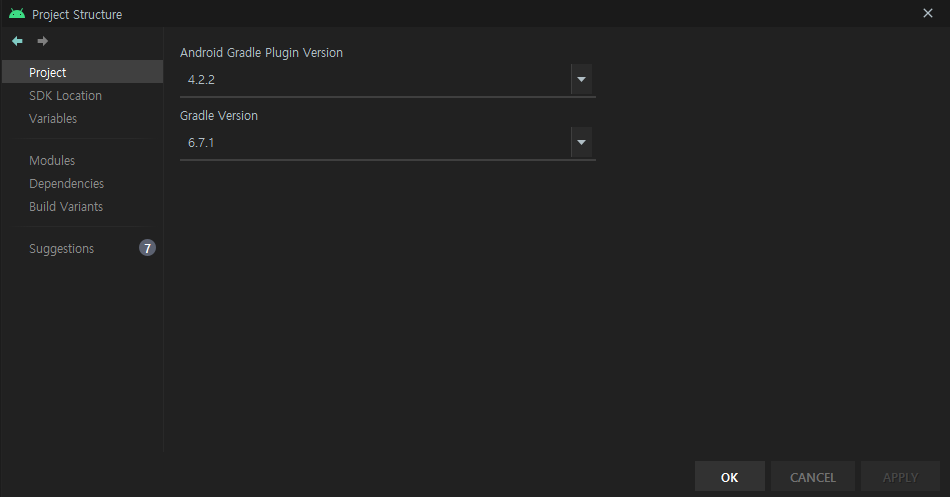
그러면 이런 화면이 나올 것이다.

내 안드로이드 스튜디오 버전은 4.2.2인데 Gradle Version을 7.0.2로 맞추니 해결됐다. 참고한 링크는 아래에 걸어둔다.
https://stackoverflow.com/questions/68215266/unrecognized-android-studio-version
Unrecognized Android Studio version
Unrecognized Android Studio (or Android Support plugin for IntelliJ IDEA) version '202.7660.26.42.7486908', please retry with version 2020.3.1 or newer.
stackoverflow.com
Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
구글 플레이의 라이선스 관련 문제다. 프로젝트를 열고 있는 상태라면 Ctrl + Alt + S를 눌러 설정창으로 들어간다. 만약 프로젝트 리스트를 선택하는 초기 화면이라면 Configure를 눌러 SDK Manager를 누른다.

그러면 SDK Platforms, SDK Tools, SDK Update Sites 3개의 탭이 보인다. 이 중 가운데의 SDK Tools를 선택하고 스크롤 좀 내리거나 중간 밑에 보면 Google Play Licensing Library가 있다. 아마 이게 체크되어 있지 않을 확률이 높다.
이 체크박스에 체크하고 필요한 파일들을 다운받은 후 재실행해보자.
No emulators found as an output of `emulator -list-avds`.
또는 'adb'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다 에러
참고한 사이트)
https://kibua20.tistory.com/165
안드로이드 adb 설치 및 설정 방법
Android ADB (Android Debug Bridge)는 PC와 스마트 폰 간에 통신을 할 수 있는 명령어도 도구입니다. 안드로이드 개발자에게는 apk 설치, log 출력의 등의 개발에 많은 활동에서 adb를 거의 매일 사용하고 있
kibua20.tistory.com
에뮬레이터 켜놓고 핸드폰까지 개발자 모드의 USB 디버깅 체크박스까지 true로 설정했는데도 이 에러가 발생한다.
그러나 해결이 어려운 에러는 아니다. 아래 링크로 들어가서 Window용 SDK 플랫폼 도구 다운로드를 클릭한다.
https://developer.android.com/studio/releases/platform-tools?hl=ko
SDK 플랫폼 도구 출시 노트 | Android 개발자 | Android Developers
Android SDK 플랫폼 도구는 Android SDK의 구성요소입니다.
developer.android.com
그러면 22.04.13 기준으로 "platform-tools_r33.0.1-windows" 라는 압축 파일이 하나 받아진다. 이걸 압축 해제한 다음 압축을 해제한 폴더의 전체 경로를 메모장에 복붙해둔다. 환경 변수를 하나 만들어야 한다. 참고로 Downloads 폴더에 압축 해제해도 상관없다. 내가 그렇게 했는데 된다.
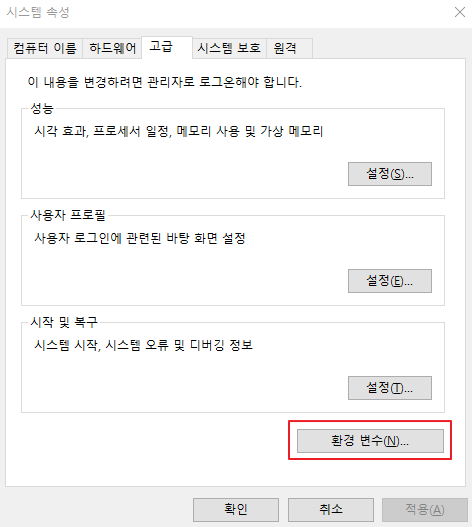
윈도우 키를 눌러 "환경 변수"를 입력하면 환경 변수 편집 화면이 바로 떠오른다. 귀찮게 제어판 들어가지 말고 편하게 검색해서 이동하자.

환경 변수를 클릭한 다음 시스템 변수의 Path를 수정해야 한다. Path를 더블클릭해서 새로 만들기를 누른 후 위에서 복붙했던 압축 해제된 폴더가 있는 전체 경로를 넣어준다. 이후 확인을 눌러서 환경 변수 관련 창들은 모두 꺼준다.
그리고 다시 cmd를 켜서 "adb devices" 명령어를 친다. 에뮬레이터와 실기기를 컴퓨터에 연결한 경우 이렇게 2개가 찍혀야 정상이다. 첫 번째 것은 기기 시리얼 번호다. 핸드폰의 설정 > 맨 밑으로 스크롤 쫙 내려서 휴대전화 정보를 누르면 바로 보인다.

이제 들뜬 마음으로 vs code에서 "npm run android"를 입력하기 전에, vs code를 종료한 후 다시 실행한다. 왜냐면 vs code의 터미널에선 아직 반영되지 않은 상태라 작동하지 않을 수도 있다. 내가 그랬다.
vs code가 실행됐으면 "npm run android"를 실행한다. 그러면 에뮬레이터와 실기기에 동시에 리액트 네이티브 프로젝트가 설치되고 실행된다.
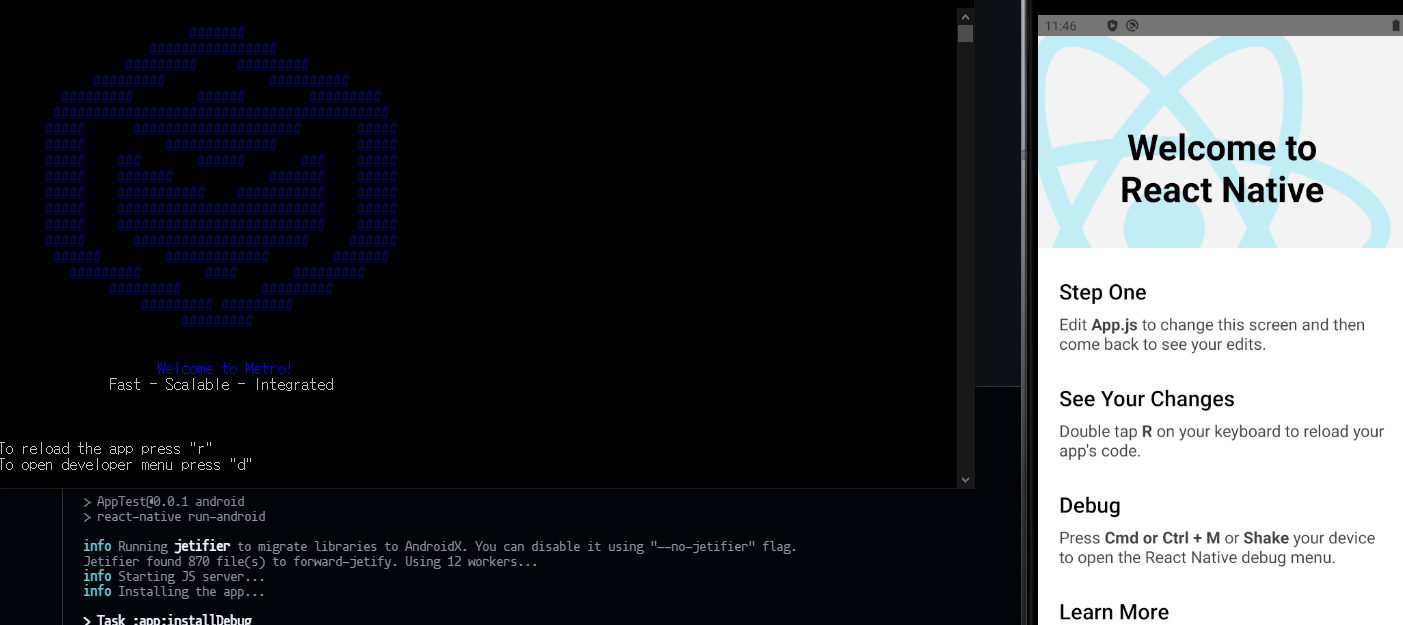
이래저래 에러들을 해결하고 나서 앱을 실행하면 그 때마다 창 하나가 뜬다.

저 cmd 안에서 r을 누르면 앱을 재실행시키고, d를 누르면 핸드폰 or 에뮬레이터에서 다이얼로그를 띄워 몇 가지를 선택하는 화면이 나온다.
r을 누르면 제법 빠른 시간 안에 재실행이 완료된다. 코드를 수정한 후에도 똑같이 빨리 재실행되는지는 아직 확인하지 않아서 잘 모른다.
핸드폰 화면에서 밑으로 스크롤하면 파란색 글자들이 나오는데 이걸 누르면 인터넷이 열리면서 리액트 네이티브 Docs가 열린다.
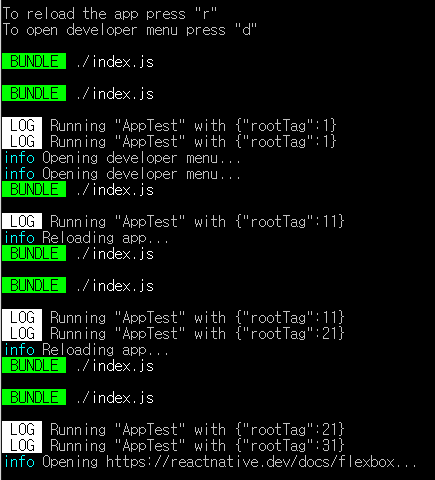
참고로 왼쪽의 cmd에서 r과 d를 누르고 버튼 하나를 테스트로 눌러봤을 때 아래 화면처럼 로그들이 찍혀 나오는 걸 볼 수 있다.

이 검은 Node.js 창을 끄면 Metro와 연결이 끊겼다는 메시지가 나오고 그 후론 버튼을 눌러도 아무 일도 일어나지 않는다. 그러니 빌드 후에도 이 창은 끄지 말고 냅두자.
'React Native' 카테고리의 다른 글
| [React-Native] View란? (0) | 2025.05.25 |
|---|---|
| [React-Native] Failed to build ios project. "xcodebuild" exited with error code '65'. 에러 수정 (0) | 2025.05.25 |
| [React-Native] 맥북 M2 Pro에 리액트 네이티브 환경설정하기 (2025 업데이트) (0) | 2025.05.25 |
| [React-Native] Expo 기반 프로젝트 생성하기 (0) | 2024.11.12 |
| [React-Native] SafeAreaView란? (0) | 2022.06.19 |



