| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- jvm이란
- android ar 개발
- rxjava hot observable
- ANR이란
- 스택 자바 코드
- ar vr 차이
- 안드로이드 라이선스
- Rxjava Observable
- 클래스
- android retrofit login
- 안드로이드 라이선스 종류
- rxjava cold observable
- 큐 자바 코드
- 멤버변수
- 객체
- 안드로이드 유닛테스트란
- 2022 플러터 설치
- 안드로이드 os 구조
- rxjava disposable
- 서비스 vs 쓰레드
- 안드로이드 유닛 테스트
- jvm 작동 원리
- 서비스 쓰레드 차이
- 스택 큐 차이
- 플러터 설치 2022
- 안드로이드 레트로핏 crud
- 2022 플러터 안드로이드 스튜디오
- 자바 다형성
- 안드로이드 레트로핏 사용법
- 안드로이드 유닛 테스트 예시
- Today
- Total
나만을 위한 블로그
[Android] 안드로이드 스튜디오에서 자바와 코틀린 함께 쓰기 본문
참고한 사이트 : https://www.androidhuman.com/lecture/kotlin/2016/03/08/android_with_kotlin_part_1/
안드로이드와 코틀린(Kotlin) 함께 쓰기 (1)
#Android, #Koltin, and #Tesla
www.androidhuman.com
요즘 대세 언어가 코틀린인지 좀 예쁘다 싶은 라이브러리는 코틀린 코드로 구성돼 있었다.
그래서 코틀린 공부도 할 겸 자바랑 같이 쓸 수 있는지 확인해봤는데 방법이 있었다.
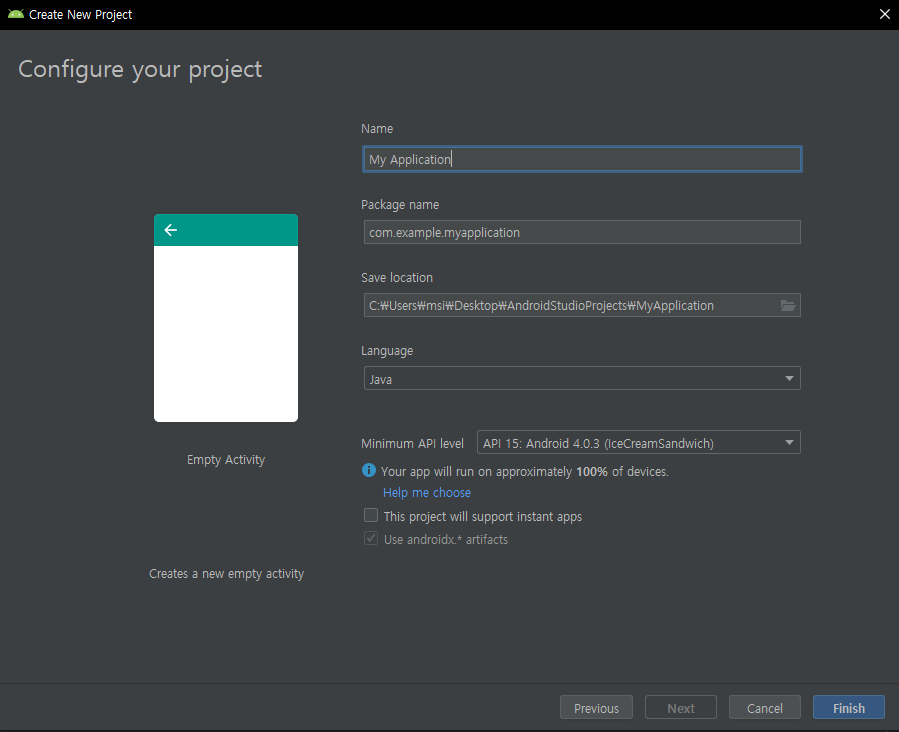
1. 먼저 새 프로젝트를 하나 판다.

처음에는 Language를 Java로 두고 시작해도 된다. 프로젝트 이름만 아무걸로나 지정해주고 시작하자.
이 초기 설정 그대로 진행해도 상관없다.
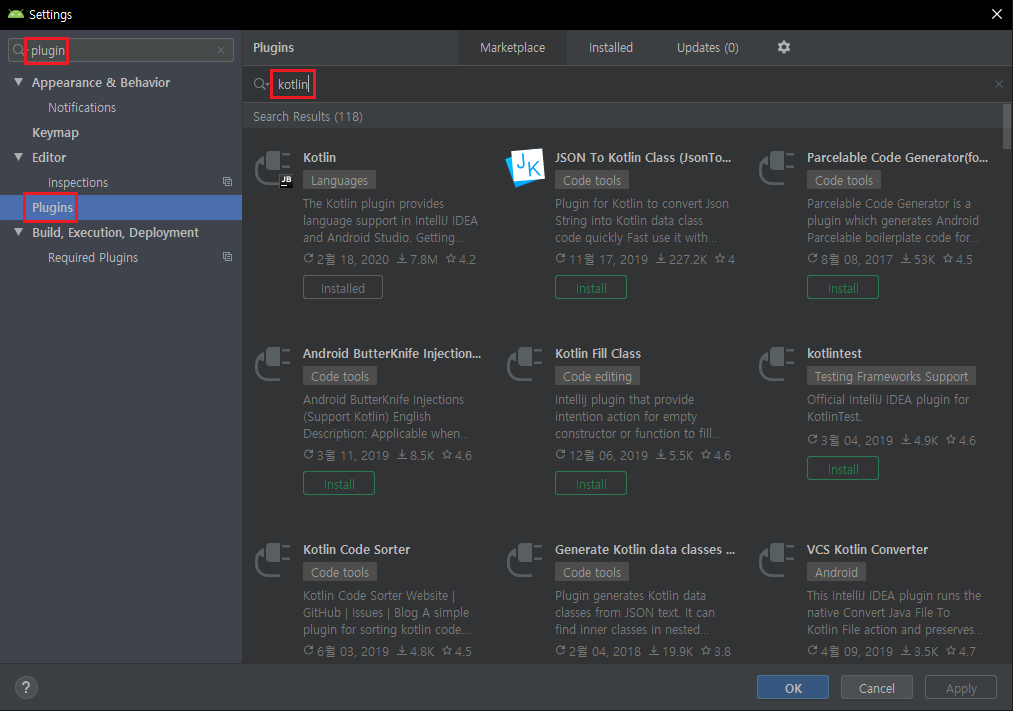
2. 프로젝트가 빌드되면 자바와 xml 파일이 각 1개씩 보일 것이다. 먼저 Ctrl + Alt + S를 눌러 설정(Settings) 창을 연다. 그리고 plugin을 친다.

난 이미 코틀린 플러그인을 설치했기 때문에 Installed로 나오지만 처음엔 초록색 Install 버튼이 보인다. 설치해준다.
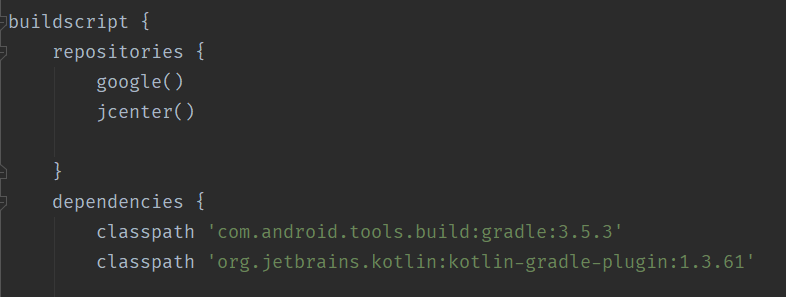
3. 이제 gradle 파일들을 건드려야 한다. 먼저 () 안에 'Project:프로젝트이름' 이라 써 있는 gradle 파일을 열어서 아래 문장을 추가해준다.
classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.3.61'

20.02.18 기준 코틀린 플러그인의 최신 버전은 1.3.61이다.
복붙했다면 Sync now를 눌러준다.
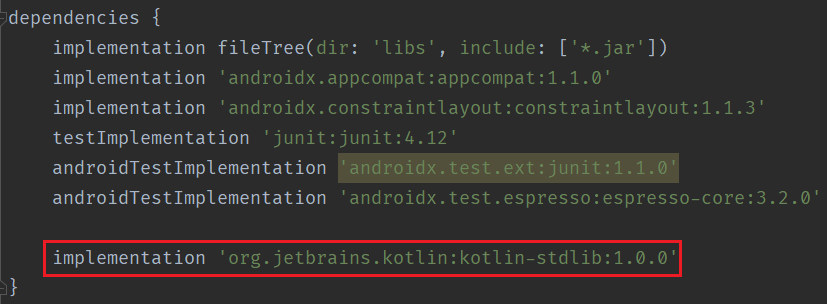
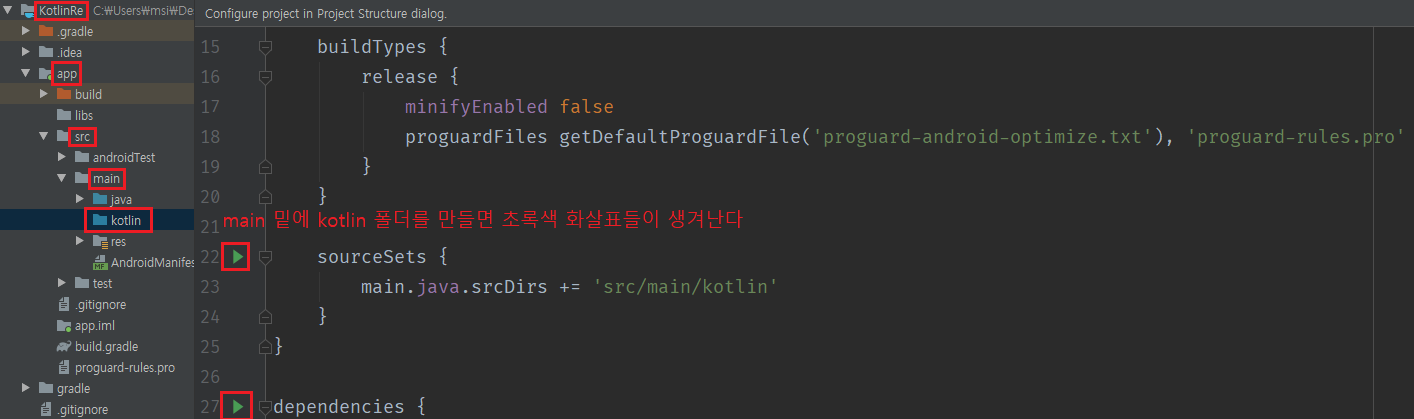
4. 다음은 앱 수준 gradle 파일을 열어서 이렇게 만들어준다.


먼저 맨 위에 apply plugin: 'kotlin-android' 을 적어주고 buildTypes {...} 밑에
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
를 적어준다. 그리고 의존성 부분에 implementation 'org.jetbrains.kotlin:kotlin-stdlib:1.0.0' 문장을 넣고 Sync now를 누른다.
중간에 Run build 라는 빨간 표시가 뜰 수 있는데 무시해도 된다.
이 작업은 코틀린을 사용할 모듈의 빌드 스크립트에 코틀린 플러그인을 적용시키고, 코틀린 라이브러리를 참조하도록 설정하는 작업이다. 그리고 코틀린으로 작성한 코드를 별도 디렉토리에 분리시키기 위해, 해당 디렉토리를 소스코드 디렉토리로 지정한다.
main.java.srcDirs += 'src/main/kotlin' <- 이 부분이 main 폴더 안의 kotlin이란 이름의 디렉토리를 코틀린 소스코드가 저장될 디렉토리로 지정하는 부분이다.
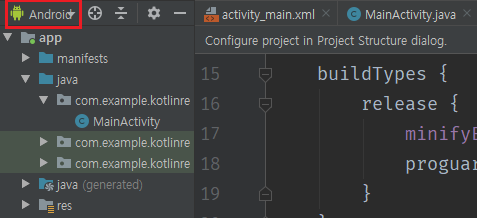
5. 다음은 코틀린 코드를 작성할 차례다. 먼저 위에서 코틀린 소스코드가 저장될 디렉토리를 만들기 위해 Android로 돼 있는 보기 방식을 Project 방식으로 바꾼다.

붉은 표시가 된 부분을 눌러 Project를 누르고 프로젝트 이름 클릭 -> app -> src -> main을 차례로 누르면 java, res 폴더, 매니페스트 파일이 보일 것이다.
main 폴더를 우클릭하고 new -> directory 순으로 눌러서 폴더를 만든다. 이름은 위에서 미리 정했듯 kotlin이다.
여기까지 따라왔다면 이렇게 보일 것이다.

원래 java 폴더는 파란색으로 되어 있다. 새로 만든 kotlin 폴더도 파란색 폴더로 보인다면 잘 따라온 것이다.
다음은 자바 코드와 똑같이 kotlin 폴더를 우클릭해서 new -> package를 클릭한 다음 java 폴더의 패키지와 똑같이 com.xxx.xxx를 입력해준다.
com.xxx.xxx가 뭔지 모르겠다면 앱 수준 gradle 파일의 android{} 안에서 applicationId 우측의 "" 안에 있는 부분을 전부 복사해서 패키지 이름 작성란에 붙여넣기한다.
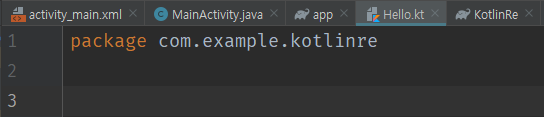
6. 패키지를 만들었다면 이 패키지를 우클릭해서 new -> kotlin file/class를 눌러 이름에 Hello.kt를 적어주고, Kind는 File인 채로 건드리지 않는다. 그리고 생성 클릭
7. 클릭하면 이 화면이 나올 것이다.

3번 줄에 이 코드를 넣어준다. Hello ~~ 문장을 출력하는 함수다.
fun formatMessage(name: String): String = "Hello, $name"
8. 거의 다 왔다. 이제 코틀린으로 작성한 위 코드의 결과를 표시하기 위해 텍스트뷰 하나로 구성된 간단한 XML 파일을 작성한다. activity_main을 쓰자.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/text"
android:textAppearance="?android:attr/textAppearanceMedium"/>
</LinearLayout>
다음은 MainActivity.java를 수정한다. 텍스트뷰에 코틀린으로 만든 함수인 formatMessage(String)의 결과를 표시하게 한다.
public class MainActivity extends AppCompatActivity {
TextView tvText;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvText = (TextView) findViewById(R.id.text);
tvText.setText(HelloKt.formatMessage("Android With Kotlin"));
}
}
이제 에뮬레이터든 핸드폰에 빌드하든 앱을 시작하면 아래와 같이 Hello, Android with Kotlin 메시지가 표시된다.

이 방법을 응용해서 여러 자바 코드와 코틀린 코드를 혼용해서 쓰면 된다.





