| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- android retrofit login
- 서비스 vs 쓰레드
- ANR이란
- 자바 다형성
- 안드로이드 유닛 테스트 예시
- 안드로이드 유닛테스트란
- 큐 자바 코드
- android ar 개발
- 2022 플러터 안드로이드 스튜디오
- Rxjava Observable
- 안드로이드 레트로핏 crud
- 클래스
- 서비스 쓰레드 차이
- jvm 작동 원리
- 객체
- 안드로이드 유닛 테스트
- 스택 자바 코드
- 멤버변수
- rxjava hot observable
- 플러터 설치 2022
- 2022 플러터 설치
- rxjava cold observable
- 안드로이드 라이선스
- 안드로이드 레트로핏 사용법
- 안드로이드 라이선스 종류
- jvm이란
- rxjava disposable
- ar vr 차이
- 안드로이드 os 구조
- 스택 큐 차이
- Today
- Total
나만을 위한 블로그
[Android] 안드로이드 스튜디오 프로젝트 깃허브에 연동 / 삭제 / 깃허브에서 코드 수정하고 스튜디오에 반영하기 - 1 - 본문
[Android] 안드로이드 스튜디오 프로젝트 깃허브에 연동 / 삭제 / 깃허브에서 코드 수정하고 스튜디오에 반영하기 - 1 -
참깨빵위에참깨빵_ 2020. 1. 30. 12:58※ 이 글에서 깃허브 계정 생성, 다운로드, 설치 부분은 다루지 않음
※ 이 글은 개인 프로젝트의 코드를 저장해두는 용도로만 사용하고 그 이상의 수준으로는 쓰지 않는 사람을 위한 글임
※ 이 글에선 깃허브 연동, 삭제하는 것만 기록하고 코드 변동사항 깃허브에 커밋 & 깃허브에서 수정한 코드를 스튜디오에 반영하는 건 다음 글에 기록함
참고한 사이트 : https://www.youtube.com/watch?v=QBQIOuV3vnM
1. 깃허브에 올릴 프로젝트를 연다.
2. 상단 메뉴에서 Build -> Clean Project를 눌러 빌드된 프로젝트를 지운다.
- 프로젝트 코드 안에서 현재 쓰고 있는 API 키가 있다면 다른 문자열로 바꾼다. 왜냐면 깃허브에 푸시할 경우 API 키까지 다 올라가버린다.
3. 상단 메뉴에서 VCS -> Import Version Control -> Share Project on Github 선택, 아직 로그인하지 않고 이걸 눌렀다면 로그인 화면이 나오는데 깃허브 회원가입 시 입력했던 이메일, 비밀번호 쳐서 로그인.
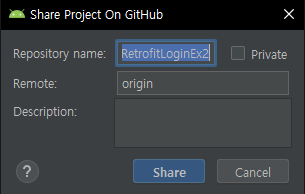
4. Repository name은 저장소 이름인데 원하는 이름을 쓴다. Description은 저장소에 대한 설명인데 안 써도 된다. 다 썼다면 Share 버튼 클릭. 난 보통 프로젝트 이름을 쓰고 필요하다면 간단한 설명을 쓰곤 한다.

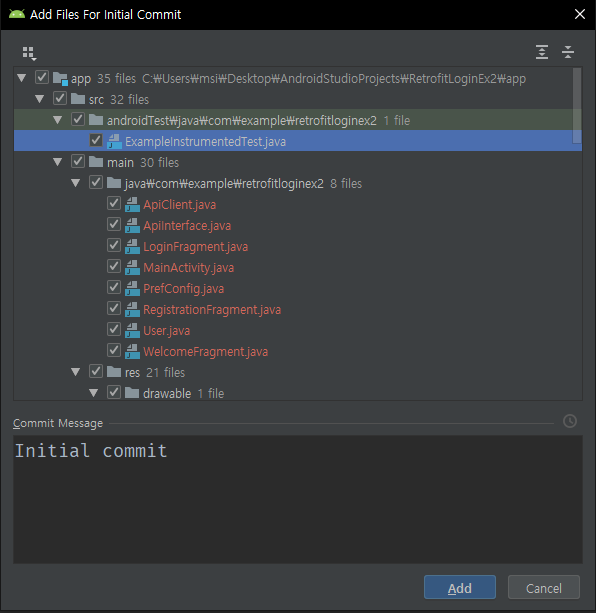
5. 잠시 기다리면 이렇게 파일 목록들이 생성된다.

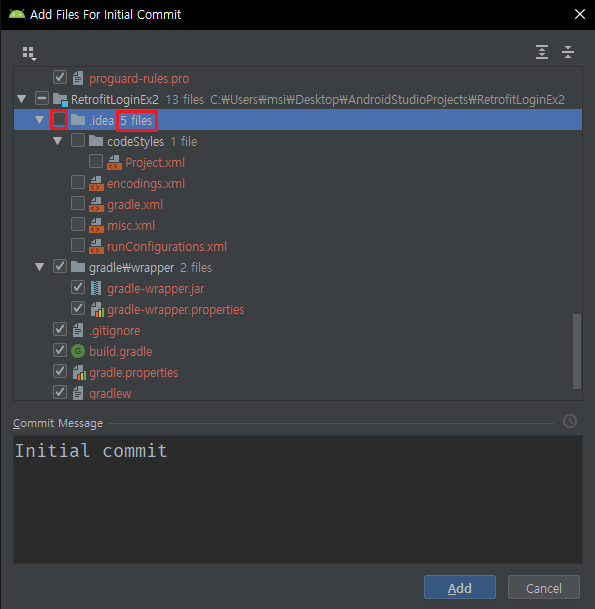
이 파일 목록들은 깃허브에 업로드될 목록이다. 여기서 밑으로 좀 내려서 보면 .idea가 체크되어 있는데 이것들을 체크해제해준다.

내 경우 .idea에 있던 5개 파일들이 전부 체크해제된 걸 볼 수 있다.
Commit Message는 깃허브에 커밋할 때 해당 파일들에 대한 간단한 메모를 적는 곳이다. 처음 하는 커밋이니까 저대로 진행한다.
6. Add를 누르고 잠시 기다리면 좌측의 파일들의 이름이 위 사진처럼 붉게 변하면서 우측 하단에 이런 창이 하나 뜬다.

딱히 볼 필요 없다. 조금 더 기다리면 이런 알람이 우측 하단에 나온다.

성공적으로 깃허브에 내 프로젝트 코드들이 연동됐다는 뜻이다. 파란색 버튼을 누르면 곧바로 깃헙의 해당 저장소로 바로 이동한다.

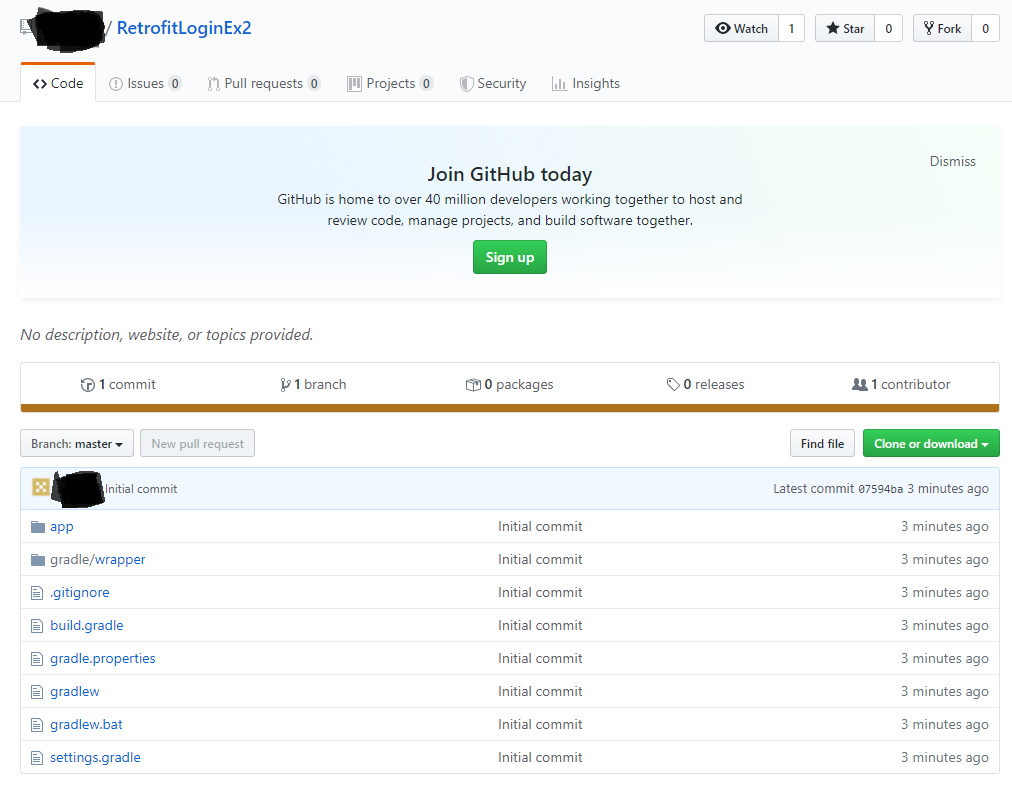
깃허브 저장소로 이동한 모습이다. app으로 들어가서 폴더를 타고타고 들어가면 xml 파일들과 자바 파일들이 모두 정상적으로 연동된 걸 확인할 수 있다.
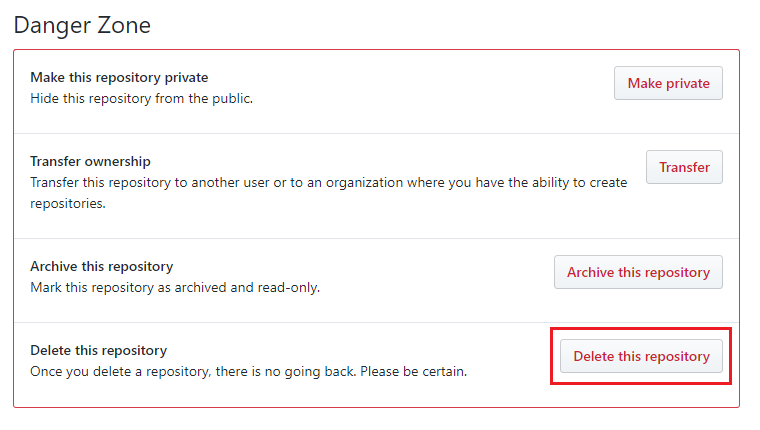
혹시 잘못 올려서 프로젝트를 삭제해야 한다면 위 화면에서 Insights 오른쪽에 Settings를 눌러 맨 밑으로 내리면 Delete this repository가 나온다. 지금은 비로그인 상태라 나오지 않지만 로그인하면 나온다.

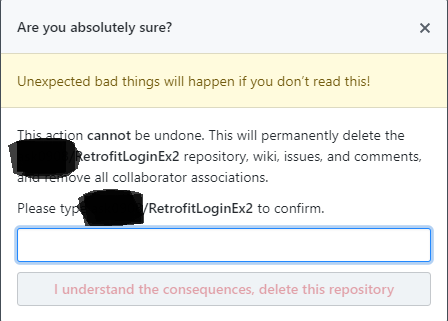
누르면 이런 화면이 나온다.

닉네임/프로젝트이름을 써야 밑의 I understand 라고 쓰인 버튼이 활성화되고, 클릭하면 저장소가 삭제된다.



