[React-Native] 맥북 M2 Pro에 리액트 네이티브 환경설정하기
윈도우 환경에서의 설치법은 다른 설치글이나 아래 링크를 참고한다.
https://onlyfor-me-blog.tistory.com/401
[React-Native] 윈도우에서 vs code에 리액트 네이티브 개발 환경 설정하는 법 (2022 ver)
수정 내역) 2022.04.13 - 오랜만에 해봤는데 에러 발생해서 구글링으로 해결함. 에뮬레이터와 실기기에서 작동하는 것 확인 후 올림 이 글은 윈도우 기준으로 작성됐으니 주의하자. 이 포스팅을 진
onlyfor-me-blog.tistory.com
맥북에 리액트 네이티브 환경을 처음부터 설정한다면 설치해야 하는 것들은 아래와 같다.
- Node.js
- npm
- yarn
- java
- cocoapods
- 안드로이드 스튜디오 + XCode
하나씩 설치해 보자. 먼저 아래의 깃허브 링크로 들어가면 curl 명령어가 하나 있다. 이것을 터미널에 복붙한다.
GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions - GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active nod...
github.com
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.4/install.sh | bash
잠시 후 터미널에 뭔가 입력할 수 있게 되면 설치가 끝났다는 뜻이다. 이후 터미널을 종료하고 재시작한다.
이후 Node.js LTS 버전을 설치한다. Node.js를 설치하면 npm은 같이 설치되니 참고한다.
nvm install --lts
설치가 끝나면 아래 명령어로 Node.js, npm이 잘 설치됐는지 확인한다.
node -v && npm -v
23.08.03 기준 v18.17.0과 9.6.7이라고 표시된다. 이제 yarn을 설치한다.
yarn은 npm과 같은 패키지 매니저인데 npm보다 조금 더 빨리 패키지를 설치할 수 있다는 장점이 있다. npm을 사용하겠다면 상관없지만 yarn을 써 볼 생각이라면 설치해 준다.
npm install --global yarn
이제 자바를 설치한다. homebrew를 깔았다면 brew로 시작하는 커맨드를 입력한다. 난 자바 14를 설치했지만 자바 8로도 상관없을 것 같다면 아래 명령어를 친다.
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8
자바 8 버전을 설치했지만 필요하다면 다른 버전을 설치해 준다. 설치 후 javac -version 명령어를 치면 자바 버전을 확인할 수 있다.
이제 안드로이드 스튜디오와 XCode를 각각 설치한다. 그리고 안드로이드 스튜디오를 설치하고 나면 환경 변수를 잡아준다.
별다른 커스텀 설치를 하지 않고 기본 설치를 진행했다면 vi $HOME/.zprofile 명령어를 친 후 아래 내용을 작성한다. vi 명령어를 쓴 적이 없다면 아래 내용을 작성하기 전에 키보드의 i를 한 번 눌러준다. INSERT 모드로 변한다.
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
다 입력했다면 ESC를 눌러 INSERT 모드를 끄고, :wq를 쳐서 저장한 다음 에디터를 빠져나온다.
cocoapods 설치는 아래 명령어를 친다.
sudo gem install cocoapods
여기까지 따라하면서 에러가 발생하지 않았다면 리액트 네이티브 프로젝트를 만들 준비가 끝났다. 프로젝트를 만들기 전에 프로젝트를 보관할 폴더로 이동한 다음 아래 명령어를 친다.
npx react-native init TestReactNativeProject
이후 터미널에 아래 글자가 보일 수 있다.
Need to install the following packages:
react-native@0.72.3
Ok to proceed? (y)
그냥 y 누르고 엔터 치면 된다. 그러고 기다리면 잠시 후 리액트 네이티브 아이콘이 표시되면서 뭔가 설치되기 시작한다.

시간이 걸리는 작업이니 이 때 좀 멍때리거나 딴짓을 해준다. 모두 설치되면 아래와 같은 화면이 표시될 것이다.

yarn을 설치했다면 cd 프로젝트명 명령어를 쳐서 프로젝트 폴더로 이동하고 아래 명령어들 중 하나를 친다.
yarn android
yarn ios
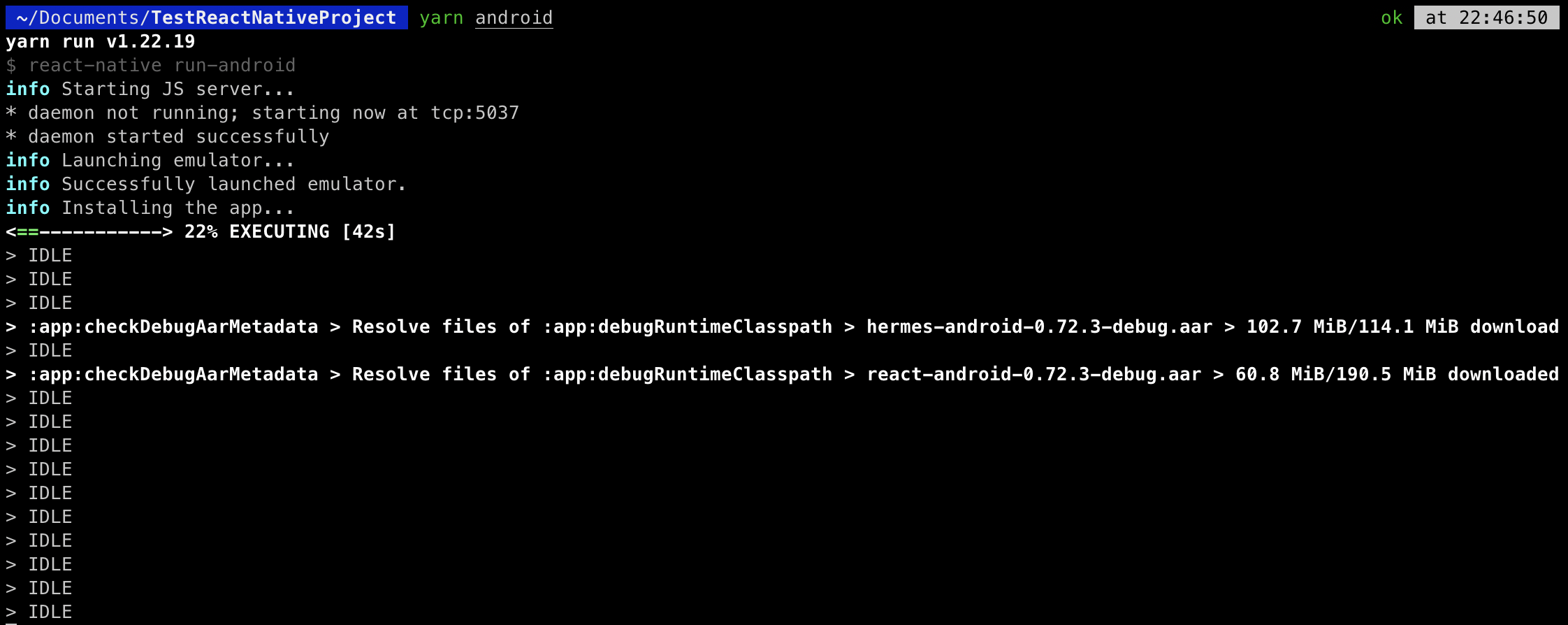
그러면 아래처럼 터미널이 바뀔 것이다. 그러나 한 번 입력하고 나선 별로 바뀌는 게 없을 수 있는데, 이 상태에서 터미널을 완전 종료하고 둘 중 한 명령어를 치면 뭔가가 작동하기 시작한다. 난 yarn android를 치고 나니 이렇게 변했다.

추가로 나는 플러터를 이전에 설치하느라 안드로이드, iOS 에뮬레이터를 모두 설정해뒀기 때문에 터미널이 저렇게 변하면서 에뮬레이터가 자동으로 켜졌다.
그리고 잠깐 기다리니 에뮬레이터에 Welcome to React Native 화면이 표시됐다.

이번엔 yarn ios를 쳐 봤다. 그리고 잠시 후 XCode 에뮬레이터가 자동으로 켜지는데, 그러고 나서 잠시 후 새 터미널 창이 열리면서 Bundling 어쩌고 하는 화면이 에뮬에 표시된다.
그 후 이런 화면이 새로 열린 터미널에 표시되면서 XCode 에뮬레이터에 안드로이드 에뮬레이터에서 봤던 것과 같은 화면이 표시된다.

이 화면까지 봤다면 맥북 M2 Pro에 리액트 네이티브 환경설정하는 건 끝났다.