[Android Compose] Slot API란?
먼저 Slot의 사전적 정의는 아래와 같다.
(뭘 집어넣게 만든 가느다란) 구멍 / 자리, 시간, 틈 / 넣다
쉽게 말해서 뭐 넣을 수 있게 생긴 빈 틈을 슬롯이라고 한다. 이런 정의가 Slot API에서도 비슷한지 확인해 본다.
https://developer.android.com/jetpack/compose/layouts/basics?hl=ko#slot-based-layouts
Compose 레이아웃 기본사항 | Jetpack Compose | Android Developers
Compose 레이아웃 기본사항 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Jetpack Compose를 사용하면 앱의 UI를 훨씬 쉽게 디자인하고 빌드할 수 있습니다. Compose
developer.android.com
(중략)...머티리얼 구성요소는 Compose가 Composable 위에 맞춤설정 레이어를 배치하기 위해 도입한 패턴인 슬롯 API를 많이 사용한다. 이 접근 방식을 사용하면 하위 컴포넌트의 모든 구성 매개변수를 노출하지 않고 자체적으로 하위 컴포넌트를 구성할 수 있으므로 컴포넌트의 유연성이 향상된다. 슬롯은 개발자가 원하는 대로 채울 수 있도록 UI에 빈 공간을 남겨둔다. 다음은 개발자가 TopAppBar에서 커스텀할 수 있는 슬롯이다

Composable은 일반적으로 content Composable 람다(content: @Composable () -> Unit)를 사용한다. 슬롯 API는 특정 용도를 위해 여러 content 매개변수를 노출한다. TopAppBar를 사용하면 title, navigation, actions의 컨텐츠를 제공할 수 있다...(중략)
https://www.valueof.io/blog/compose-slot-api-example-composable-content-lambda
Practical Compose Slot API example — Mobile Dev Notes
Learn how to manage screen sections using Slot API pattern in Compose
www.valueof.io
Slot API 패턴은 Composable content를 허용하는 일반 람다인 Slot을 제공하는 Compose의 일반적인 패턴이다...(중략)...이 패턴의 가장 두드러진 예는 Scaffold일 것이다. Scaffold는 TopAppBar, BottomAppBar, FloatingActionButton, Drawer 같은 가장 일반적인 최상위 머티리얼 컴포넌트를 위한 Slot을 제공한다. 플러그형 특성으로 인해 컴포넌트가 올바르게 배치되고 함께 잘 작동하는지 쉽게 확인할 수 있다
content 람다를 사용해서 상위 레이아웃 Composable을 구축하면 각 Slot의 content를 호출자에게 위임할 수 있으며 향후 재사용 및 유연성을 제공할 수 있다...(중략)
Slot API를 사용하는 예시 코드는 아래와 같다.
@Composable
fun MySlot(middleContent: @Composable () -> Unit) {
Column {
Text("Top Text")
middleContent()
Text("Bottom Text")
}
}
Slot API라지만 따로 의존성을 추가할 필요 없이 바로 사용할 수 있다. 핵심은 이 Composable 함수의 시그니처에 있다.
fun MySlot(middleContent: @Composable () -> Unit)
함수 매개변수로 middleContent라는 Composable을 넣게 되어 있다. 이렇게 함으로써 MySlot()을 호출할 때 슬롯처럼 매개변수에 원하는 Composable을 넣을 수 있도록 한 것이다.
Composable 함수는 원래 아무것도 반환하지 않는 함수기 때문에 매개변수의 리턴값을 Unit으로 설정한다. 이렇게 만든 MySlot()은 아래처럼 쓸 수 있다.
@Composable
fun MyButton() {
Button(onClick = {}) {
Text("Click Me")
}
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview3() {
ComposeBookExampleTheme {
MySlot(
middleContent = { MyButton() },
)
}
}
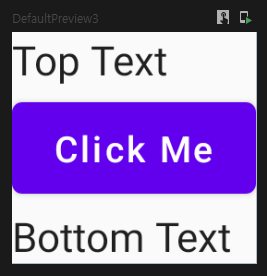
미리보기 위에 MyButton()이라는 커스텀 버튼 Composable을 만들었다. 그리고 미리보기에서 버튼 Composable을 넣어서 MySlot()을 호출한다. 이렇게 하고 새로 빌드하면 아래와 같이 보일 것이다.

버튼이 아니라 다른 Composable을 커스텀해서 넣어도 잘 작동할 것이다. 이런 점 때문에 재사용성과 유용성 이야기가 나오는 것 같다.