RIBs란?
동료 iOS 개발자에게 RIBs라는 키워드를 들어서 이게 무엇인지 나름대로 정리해서 기록해두려고 한다.
RIBs는 이 포스팅이 작성되는 현시점에는 위키백과 문서가 없고 깃허브에 RIBs를 설명한 위키가 있어서 이걸 위주로 정리하려고 한다.
먼저 RIBs란 무엇일까? 약자일까 아니면 이 자체로 뜻이 있는 단어인가? RIBs 깃허브 레포에서 설명하는 내용은 아래와 같다.
GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
Uber's cross-platform mobile architecture framework. - GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
github.com
RIBs는 우버의 많은 모바일 앱 뒤에 있는 크로스 플랫폼 아키텍처 프레임워크다. RIBs란 이름은 이 아키텍처의 핵심 구성요소인 Router, Interactor, Builder의 약어다. 이 프레임워크는 많은 엔지니어와 중첩 상태가 있는 모바일 앱을 위해 설계됐다
https://github.com/uber/RIBs/wiki
GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
Uber's cross-platform mobile architecture framework. - GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
github.com
RIBs는 우버의 크로스 플랫폼 아키텍처 프레임워크다. 이 프레임워크는 많은 중첩 상태를 포함하는 대규모 모바일 애플리케이션을 위해 설계됐다
위의 두 링크를 보면 알 수 있듯 RIBs는 우버라는 미국의 스마트폰 기반 승차 공유 서비스를 제공하는 회사가 만든 크로스 플랫폼 아키텍처 프레임워크다. 크로스 플랫폼이고 우버는 스마트폰 기반 서비스 회사니까, 안드로이드와 iOS를 모두 지원한다. 참고로 라이선스는 Apache 2.0 라이선스를 적용받는다.

이 프레임워크를 사용함으로써 개발자가 얻을 수 있는 건 아래의 4가지다.
- iOS와 안드로이드가 아키텍처를 공유할 수 있다 : 유사한 아키텍처를 가진 플랫폼 간 앱을 빌드해서 iOS 및 안드로이드 팀이 비즈니스 로직 코드를 교차 검토할 수 있다
- 테스트 가능성 및 격리(isolation) : 클래스는 단위 테스트가 쉬워야 하고 개별적으로 추론해야 한다. 개별 RIBs 클래스에는 라우팅, 비즈니스, 뷰 로직, 생성 같은 고유한 책임이 있다. 또한 대부분의 RIBs 논리는 자식 RIBs 논리에서 분리된다. 따라서 RIBs 클래스를 쉽게 분리하고 독립적으로 추론할 수 있다
- 개발자 생산성을 위한 도구 : RIBs는 코드 생성, 메모리 누수 감지, 정적 분석 및 런타임 통합과 관련된 IDE 도구와 함께 제공되며 이 모든 것이 대규모 또는 소규모 팀의 개발자 생산성을 향상시킨다
- 확장 가능한 아키텍처 : 이 아키텍처는 수백 개의 RIBs가 있는 동일한 코드베이스 및 앱에서 작업하는 수백명의 엔지니어로 확장할 수 있는 것이 입증됐다
RIBs 깃허브 위키에서는 이 프레임워크를 설계할 때 준수한 원칙들에 대해서 나열하고 있으니 읽어보는 것도 좋겠다.
https://github.com/uber/RIBs/wiki
GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
Uber's cross-platform mobile architecture framework. - GitHub - uber/RIBs: Uber's cross-platform mobile architecture framework.
github.com
아래는 우버 개발 블로그의 "RIBs에서 우버의 새로운 드라이버 앱 설계"라는 포스팅이다. 우버를 처음 설계할 때 고객에게 설문조사해서 UX 디자인과 핵심 기능 결정에 도움됐다는 이야기부터 RIBs의 구성 요소 정의에 대한 이야기 등 여러 이야기가 있으니 궁금하면 읽어보는 것도 좋겠다.
https://eng.uber.com/driver-app-ribs-architecture/
Architecting Uber's New Driver App in RIBs
In our continuing series about building our new driver app, Uber engineers discuss designing the architecture of the mobile app using RIBs, our open source mobile development framework.
eng.uber.com
이제 RIBs의 구성요소들이 무엇이 있고 어떻게 이뤄졌는지 확인해보자.
구성요소
RIBs는 Router, Interactor, Builder의 약자인 만큼 이 3가지는 RIBs 사용 시 필수 요소다. Presenter, View는 선택 요소다.
선택 요소라는 말은 비즈니스 로직으로만 구성된 뷰가 없는 RIBs 아키텍처를 사용할 수 있다는 뜻이다.
무슨 말인지 잘 이해가 안 된다. 뷰가 없이 기능이 동작할 수 있다는 말로 들리기 때문이다. 아래 블로그를 보자.
https://medium.com/swlh/ios-architecture-exploring-ribs-3db765284fd8
iOS Architecture: Exploring RIBs
Uber mobile architecture in details
medium.com
선택적 view 및 presenter도 있다. 뷰 자체에는 비즈니스 로직이 없으며 UI를 렌더링하고 interactor에 전달되는 사용자 터치를 수락하는 역할만 한다. interactor는 view를 소유하고, view는 대리자(delegate) 패턴을 통해 interactor와 대화(talk)한다...(중략)
필수 구성요소들이 하는 일은 아래와 같다.
- Router : Interactor를 수신하고 자식 RIBs를 연결하거나 분리하도록 출력한다
- Interactor : 활성 상태일 때만 Rx 구독, 상태 변경 설정, 데이터 저장 등 비즈니스 로직을 실행하고 통신을 담당한다
- Builder : 모든 DI(의존성 주입) 코드들을 관리하며 RIBs 자식(Router, Intereactor, View 등)의 Builder를 인스턴스화한다
선택 구성요소들이 하는 일은 아래와 같다.
- View : UI를 생성하고 구성한다. UI에서 이벤트 발생 시 Presenter로 전달하거나 ViewModel을 전달받아 UI를 업데이트한다
- Presenter : Interactor, View 사이의 통신을 담당하고 BusinessModel을 ViewModel로 변환하는 역할을 하는, 상태가 없는 클래스다. Presenter를 생략할 경우 ViewModel을 변환하는 건 View 또는 Interactor가 돼야 한다.
Interactor의 설명 중 '활성 상태일 때만' 이라는 말이 희한하게 들린다. 이 말은 비활성 상태일 경우도 존재한다는 뜻이기 때문이다.
RIBs 위키 내용과 블로그의 설명 중 이런 내용이 있다.
개방 폐쇄 원칙 : 가능하면 개발자는 기존 코드를 수정하지 않고도 새 기능을 추가할 수 있어야 한다. 이것은 RIBs를 쓸 때 몇 군데에서 볼 수 있다. 예를 들어 상위 RIBs를 거의 변경하지 않고 상위의 종속성을 필요로 하는 복잡한 하위 RIBs를 연결하거나(attach) 빌드할 수 있다.
https://medium.com/swlh/ios-architecture-exploring-ribs-3db765284fd8
iOS Architecture: Exploring RIBs
Uber mobile architecture in details
medium.com
앱 생명주기 동안 RIBs를 연결 및 분리(be attached and detached)하고, 자식 노드를 만들고 상호작용할 수 있다
글을 읽어보면 알 수 있듯 RIBs 프레임워크의 핵심 아이디어는 앱이 뷰가 아닌 비즈니스 로직에 의해 구동되도록 하는 것이다.
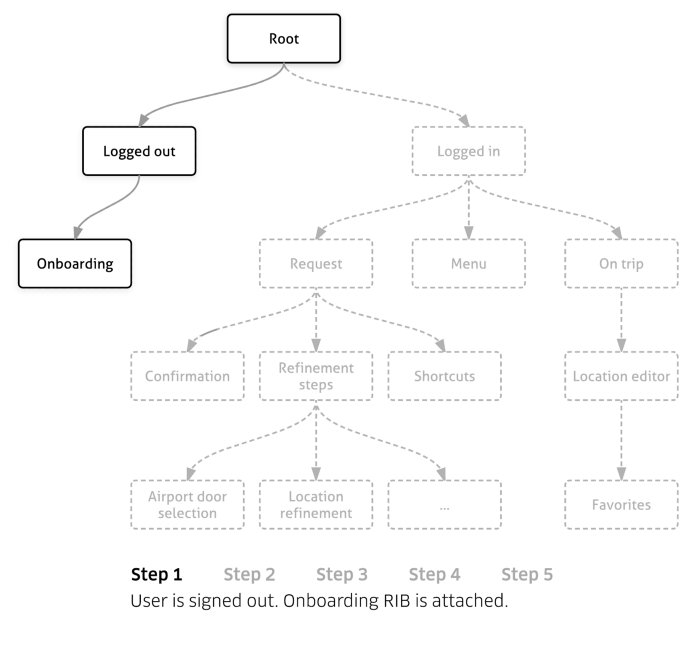
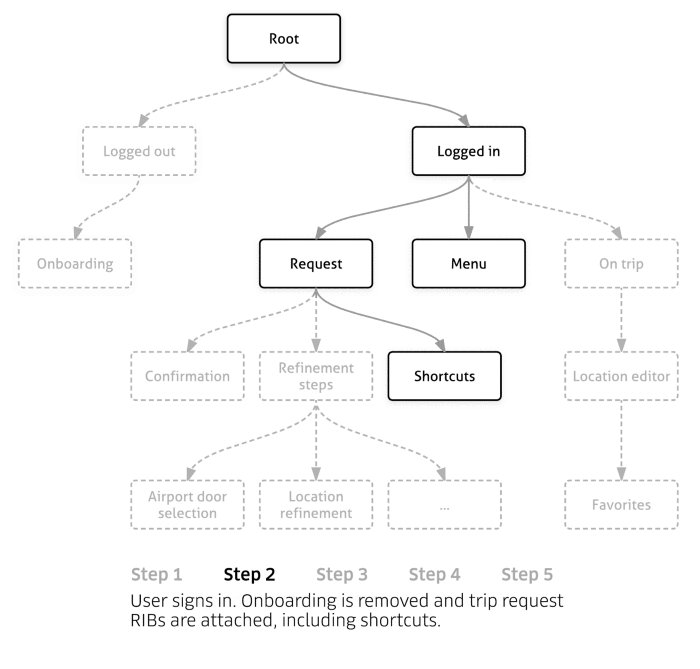
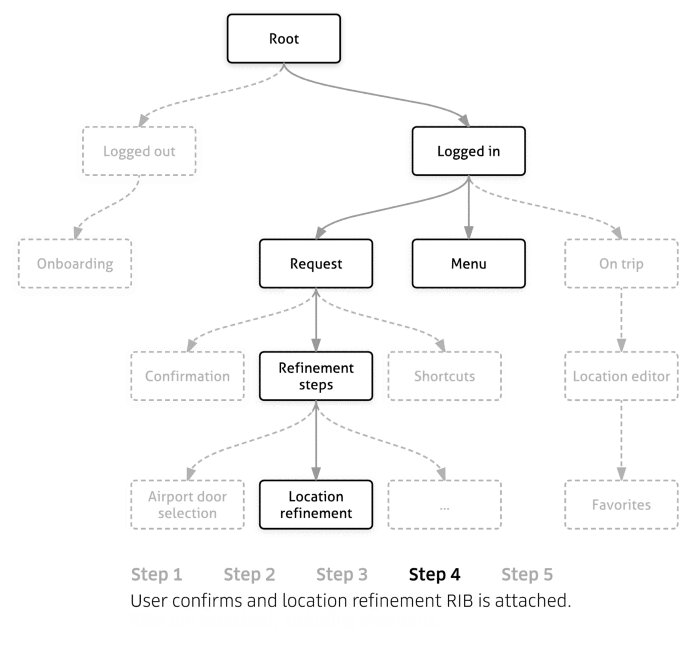
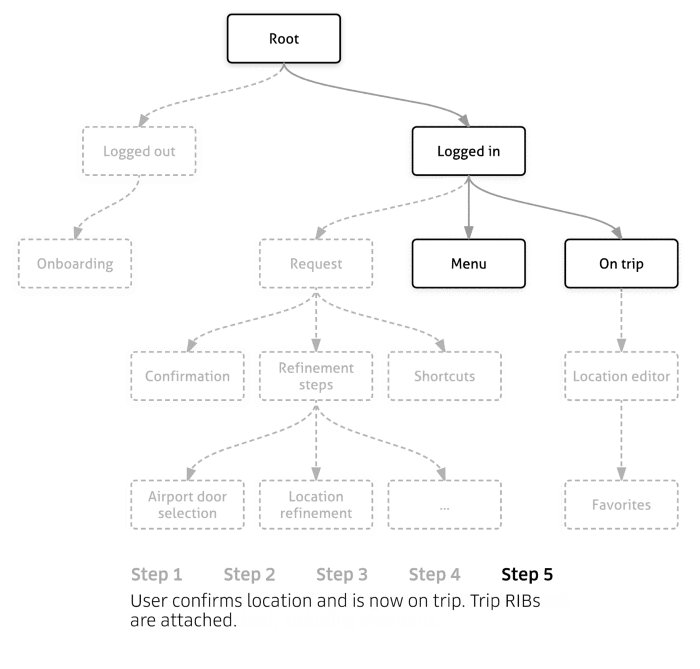
아래는 RIBs를 논리적 트리구조 형태로 시각화한 gif다.

선택 구성요소 중 Presenter는 상태가 없다고 했었는데, 앱의 상태는 위의 트리 구조에서 attach되는 RIBs에 의해 결정된다. 그리고 오직 이 RIBs 안에서만 상태를 만든다.
위의 gif를 예로 들면 Logged in RIBs는 Request, Menu, On trip의 transition만 신경쓰고 각 화면으로 진입했을 때 어떻게 동작할지는 신경쓰지 않는다.
작동방식과 핵심 아이디어가 흥미롭지만 iOS 개발자가 아니니 이 이상 공부하는 건 의미가 없을 듯해 여기서 멈춘다.
나중에 iOS 개발을 배우게 되면 그 때 더 공부해야겠다.